注意:在 JetBrains IDE 中使用 GitHub Codespaces 目前为公开 beta 版本,可能会随时发生更改。
您可以在 GitHub.com、JetBrains IDE 中、Visual Studio Code 中或使用 GitHub CLI 重新打开任何活动或已停止的代码空间。 无法重新打开已删除的 codespace。 有关详细信息,请参阅“了解 codespace 生命周期”。
可以在“你的 codespace”页 (github.com/codespaces) 上查看所有 codespace。 在此页中,可以:
- 打开、停止或删除 codespace。
- 了解谁拥有 codespace(并可能为 codespace 付费):你的个人帐户或你所属的组织。 有关详细信息,请参阅“关于 GitHub Codespaces 的计费”。
- 查看 codespace 的计算机类型、大小和状态。
- 通过选择 GitHub 模板之一或单击“新建 codespace”来创建新的 codespace。 有关详细信息,请参阅“通过模板创建 codespace”和“为存储库创建 codespace”。
- 阻止自动删除 codespace。 有关详细信息,请参阅“配置 codespace 的自动删除”。
从存储库页恢复 codespace
在 GitHub.com 上查看存储库时,可以快速恢复 codespace。
-
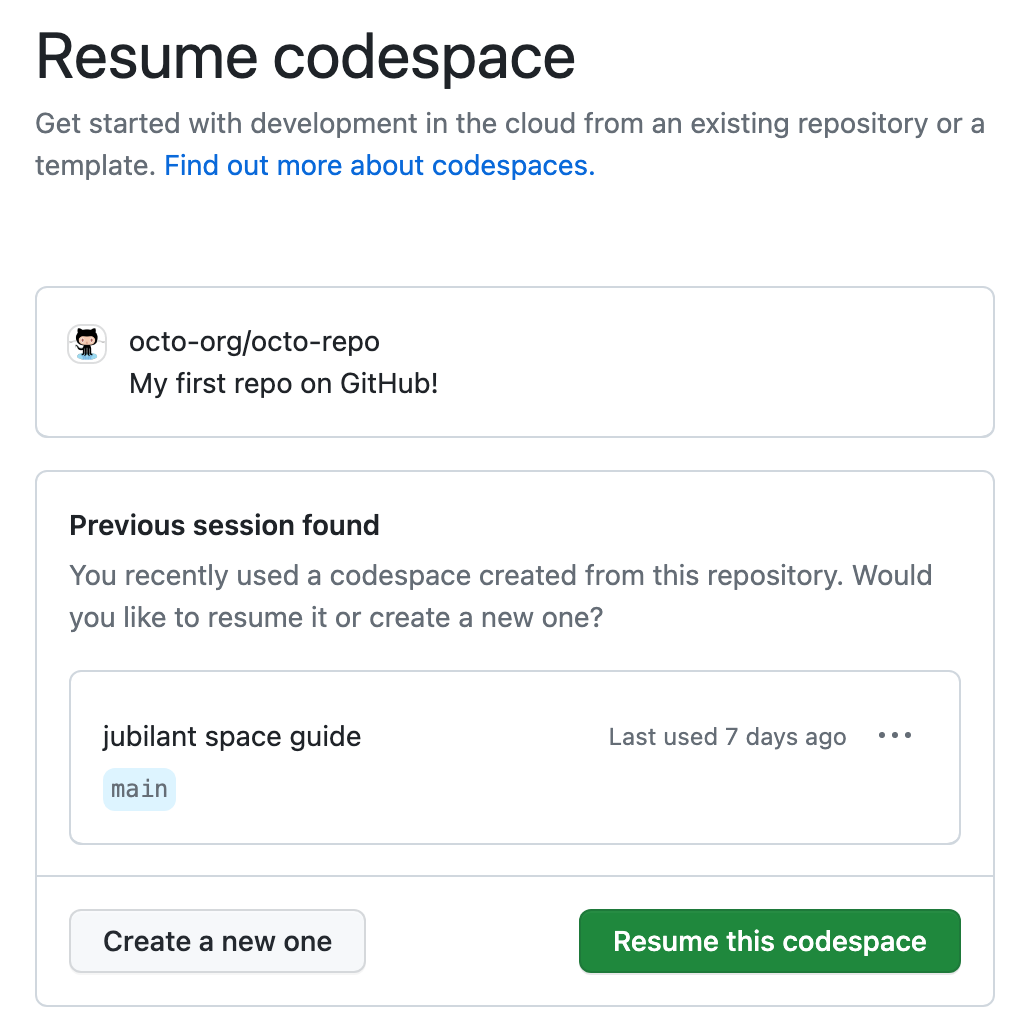
当存储库显示在 GitHub.com 上后,按 ,(逗号键)。
随即将显示“恢复 codespace”页。 这样可以恢复存储库当前所选分支的最近使用的 codespace,如果正在查看拉取请求,则恢复该拉取请求的主题分支的最近使用的 codespace。

-
单击“恢复此 codespace”。
或者,如果要为存储库的此分支新建 codespace,请单击“新建 codespace”。
注意:如果你在此分支没有现有的 codespace,则页面标题为“创建 codespace”,并会显示一个标记为“新建 codespace”的按钮 。
如果要快速返回到此页面地址以恢复 codespace,则可将此页面地址加入书签。 或者你也可在链接中使用这个地址,为其他人提供一种快速方法来为此存储库创建和恢复自己的 codespace。
从“你的 codespaces”页打开现有 codespace
-
导航到 github.com/codespaces 上的“你的 codespace”页面。
-
要在默认编辑器中打开 codespace,请单击 codespace 的名称。 您可以在个人设置页面中设置 Codespaces 的默认编辑器。 有关详细信息,请参阅“设置 GitHub Codespaces 的默认编辑器”。
如需从非默认编辑器中打开 codespace,请执行以下操作:
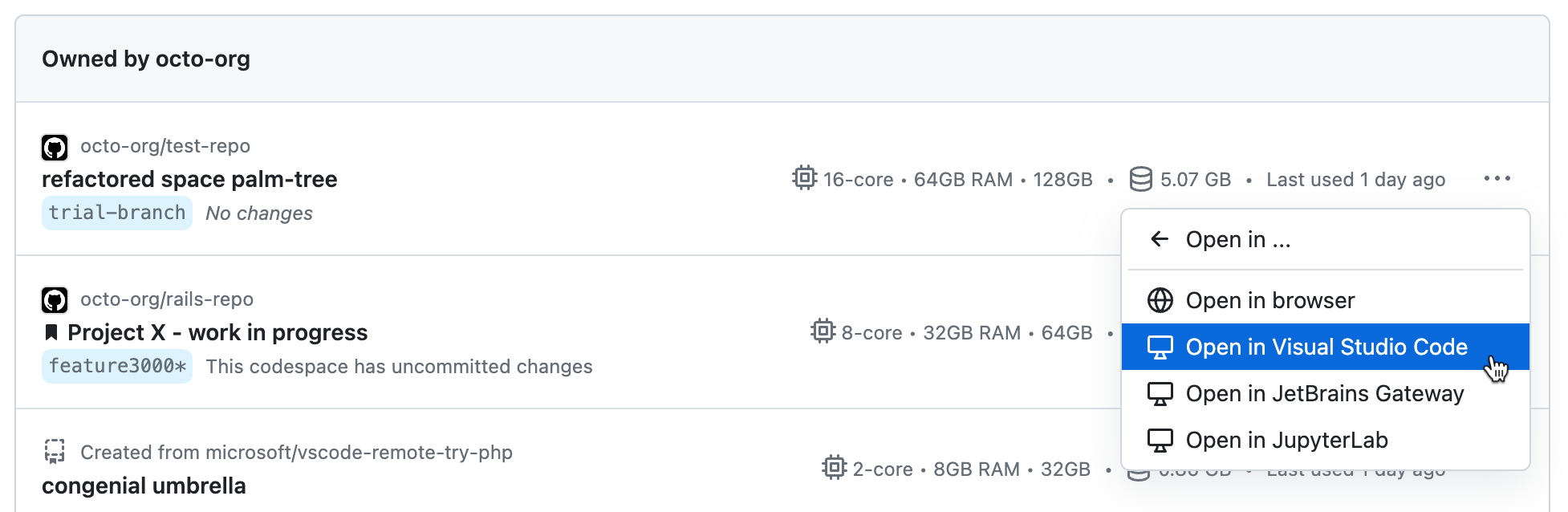
- 单击要打开的 codespace 右侧的省略号 (...)。
- 单击“在...中打开”。
- 单击“在应用程序中打开”。

可以在以下项中打开 codespace:
- 浏览器
- Visual Studio Code
- JetBrains 网关
- JupyterLab
如果选择“Visual Studio Code”或“JetBrains 网关”,则必须确保已在本地计算机上安装所选应用程序。
如果选择“JupyterLab”,则必须在 codespace 中安装 JupyterLab 应用程序。 默认容器映像包括 JupyterLab,因此从默认映像创建的 codespaces 将始终安装 JupyterLab。 有关默认映像的详细信息,请参阅“开发容器简介”和
devcontainers/images存储库。 如果未在开发容器配置中使用默认映像,则可以通过将ghcr.io/devcontainers/features/python功能添加到devcontainer.json文件来安装 JupyterLab。 应该包括选项"installJupyterlab": true。 有关详细信息,请参阅devcontainers/features存储库中的python功能自述文件。
链接到现有 codespace
可以创建指向现有 codespace 的链接。 如果你有一个经常返回的长期 codespace,这将非常有用。 可以将链接保存在你选择的位置中,作为使用 https://github.com/codespaces 上的链接的替代项。
注意:你只能打开自己的 codespace。 如果有人单击指向你的其中一个 codespace 的链接,他们将看到 404 错误消息。
使用以下其中一种 URL 模式创建链接。 在这些 URL 中,CODESPACE-NAME 表示 codespace 的唯一名称,例如 monalisa-project-x-codespace-956j5pp5pjpc79wx,而不是 codespace 的显示名称。 你可以通过将链接复制到 https://github.com/codespaces 页面上的 codespace 并从 URL 中提取 codespace 名称来查找 codespace 的名称。
| 链接将打开于 | 链接语法 |
|---|---|
| VS Code Web 客户端 | https://CODESPACE-NAME.github.dev |
| 具有指定工作区的 VS Code Web 客户端 | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| VS Code 桌面应用程序 | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JetBrains 网关 | https://github.com/codespaces/CODESPACE-NAME?editor=jetbrains |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
重新打开现有 codespace
注意:要在 VS Code 中使用 GitHub Codespaces,你需要安装 Codespaces 扩展。 有关详细信息,请参阅“在 Visual Studio Code 中使用 GitHub Codespaces”。
-
在 VS Code 桌面应用程序中,使用 Command+Shift+P (Mac) 或 Ctrl+Shift+P (Windows/Linux) 打开命令面板。
-
键入“Codespaces”并选择以下命令之一。
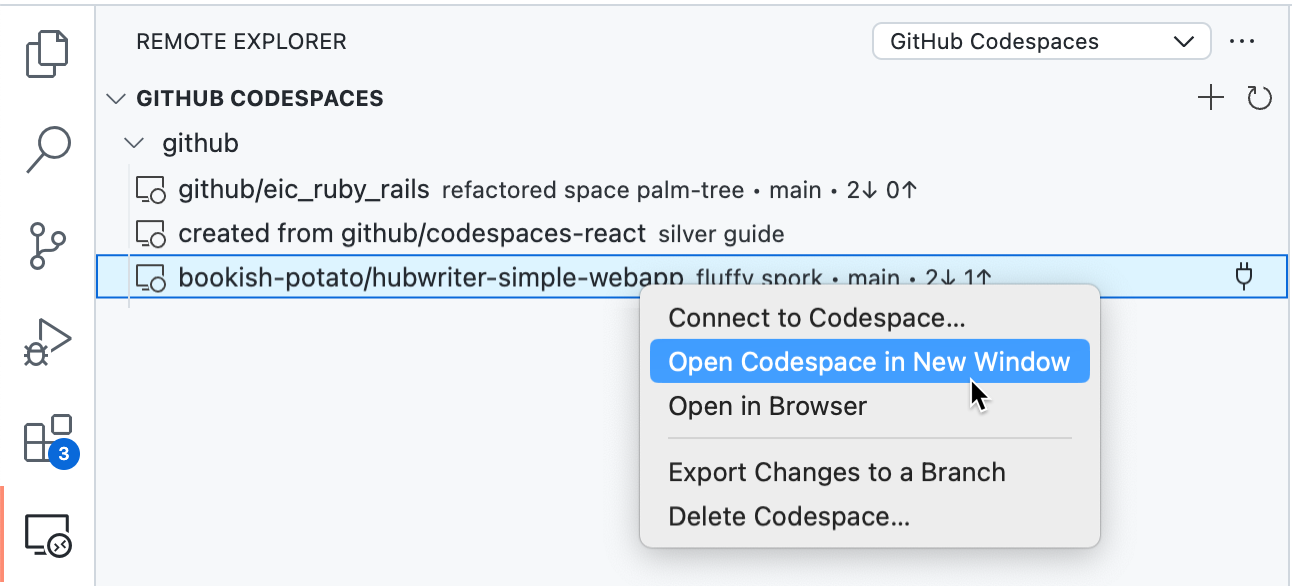
- 要在 VS Code 的新窗口中打开 codespace,请选择“Codespaces: 在新窗口中打开 Codespace”
- 要在 Web 编辑器中打开 codespace,请选择“Codespaces: 在浏览器中打开”
-
单击要打开的 codespace。

还可通过导航到 VS Code 中的“远程资源管理器”视图并右键单击要打开的 codespace 来访问上面列出的命令。

注意:如果远程资源管理器未显示在活动栏中:
- 访问命令面板。 例如,通过按 Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)。
- 键入:
details。 - 单击“Codespace: 详细信息”。
链接到现有 codespace
可以创建指向现有 codespace 的链接。 如果你有一个经常返回的长期 codespace,这将非常有用。 可以将链接保存在你选择的位置中,作为使用 https://github.com/codespaces 上的链接的替代项。
注意:你只能打开自己的 codespace。 如果有人单击指向你的其中一个 codespace 的链接,他们将看到 404 错误消息。
使用以下其中一种 URL 模式创建链接。 在这些 URL 中,CODESPACE-NAME 表示 codespace 的唯一名称,例如 monalisa-project-x-codespace-956j5pp5pjpc79wx,而不是 codespace 的显示名称。 你可以通过将链接复制到 https://github.com/codespaces 页面上的 codespace 并从 URL 中提取 codespace 名称来查找 codespace 的名称。
| 链接将打开于 | 链接语法 |
|---|---|
| VS Code Web 客户端 | https://CODESPACE-NAME.github.dev |
| 具有指定工作区的 VS Code Web 客户端 | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| VS Code 桌面应用程序 | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JetBrains 网关 | https://github.com/codespaces/CODESPACE-NAME?editor=jetbrains |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
重新打开现有 codespace
如果已安装 GitHub CLI,则可以使用它来处理 GitHub Codespaces。 有关 GitHub CLI 的安装说明,请参阅 GitHub CLI 存储库。
-
在终端中,输入以下 GitHub CLI 命令之一。
-
若要在 VS Code 中删除 codespace,请输入:
Shell gh codespace code
gh codespace code注意:必须在本地计算机上安装 VS Code。 有关详细信息,请参阅 VS Code 文档中的“设置 Visual Studio Code”。
-
若要在浏览器中打开 codespace,请输入:
Shell gh codespace code --web
gh codespace code --web -
要在 JupyterLab 中打开 codespace,请输入:
Shell gh codespace jupyter
gh codespace jupyter注意:JupyterLab 应用程序必须安装在要打开的 Codespace 中。 默认容器映像包括 JupyterLab,因此从默认映像创建的 codespaces 将始终安装 JupyterLab。 有关默认映像的详细信息,请参阅“开发容器简介”和
devcontainers/images存储库。 如果未在开发容器配置中使用默认映像,则可以通过将ghcr.io/devcontainers/features/python功能添加到devcontainer.json文件来安装 JupyterLab。 应该包括选项"installJupyterlab": true。 有关详细信息,请参阅devcontainers/features存储库中的python功能自述文件。 -
若要通过 SSH 从命令行访问 codespace,请输入:
Shell gh codespace ssh
gh codespace ssh
-
-
使用箭头键导航到要打开的 codespace。
-
若要打开 codespace,请按 Enter。
有关详细信息,请参阅 GitHub CLI 手册中的 gh codespace code。
重新打开现有 codespace
如果已将 JetBrains 网关设置为默认编辑器,则在从 GitHub.com 打开 codespace 时,网关将自动启动。
如果 JetBrains 网关不是默认编辑器,你仍然可以在 JetBrains 中打开 codespace,方法是转到 github.com/codespaces 的“你的 codespace”页,然后单击要打开的 codespace 右侧的省略号 (...)。 有关详细信息,请参阅“打开现有 codespace”。
或者,也可以打开 JetBrains 网关并选择现有 codespace,如以下过程所述。
-
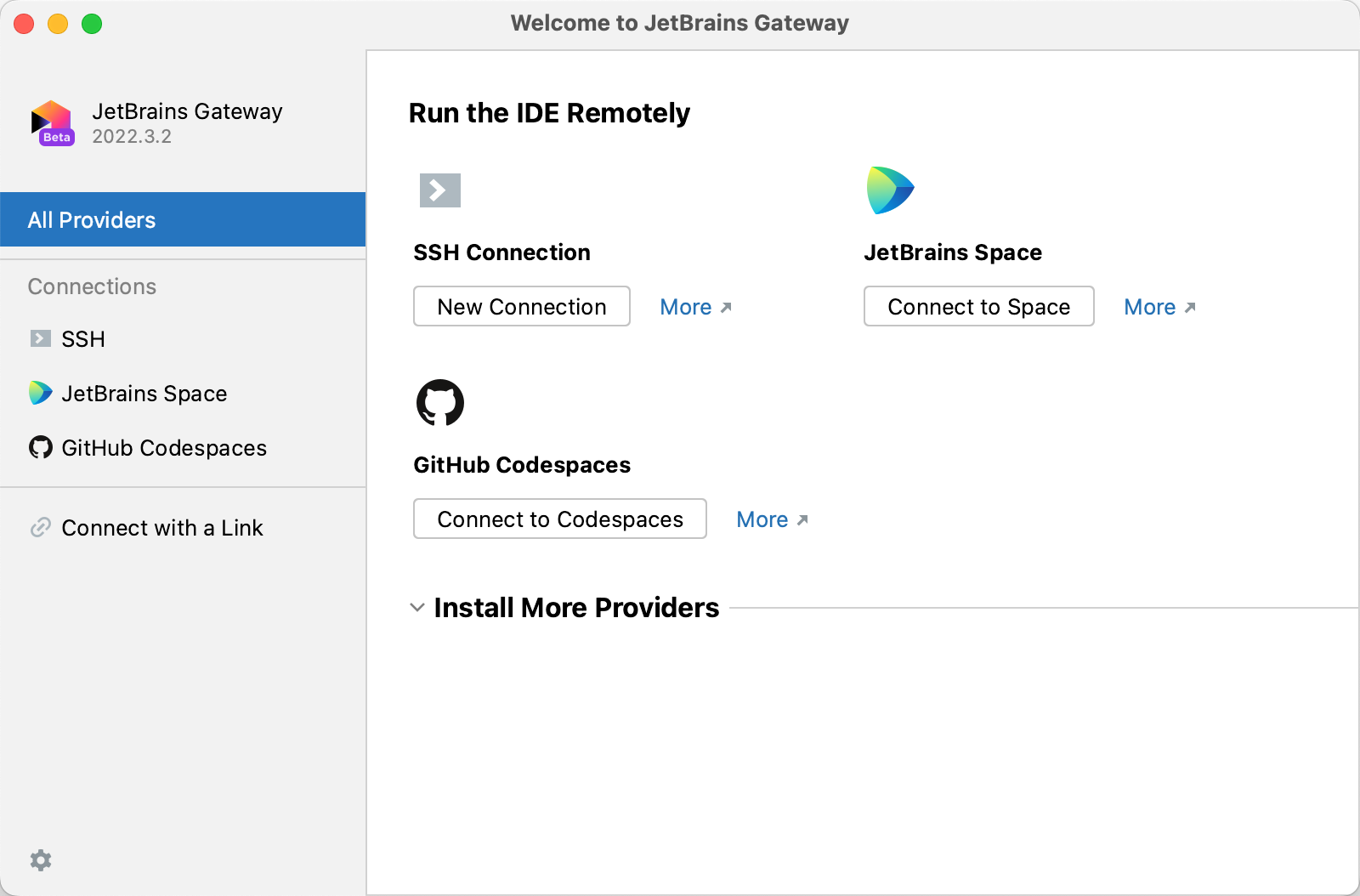
打开 JetBrains 网关应用程序。
-
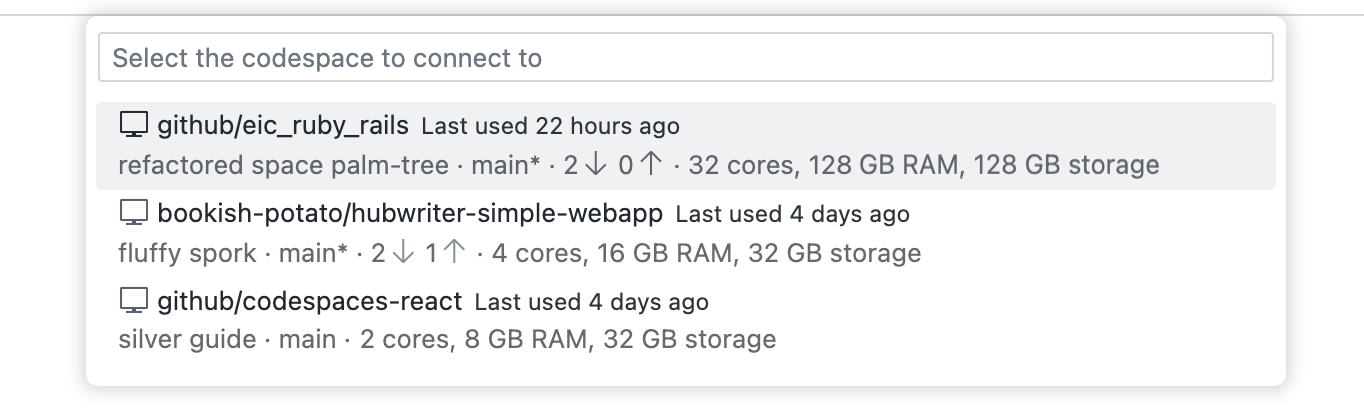
单击“连接到 Codespaces”。

-
首次连接时,系统会提示你选择是否允许 GitHub 收集匿名使用情况数据,以改善功能和用户体验。 单击“允许”或“拒绝”。
如果需要,稍后可以在 GitHub Codespaces 插件的设置中更改你的选择,可以在 JetBrains 网关设置中访问该插件。
-
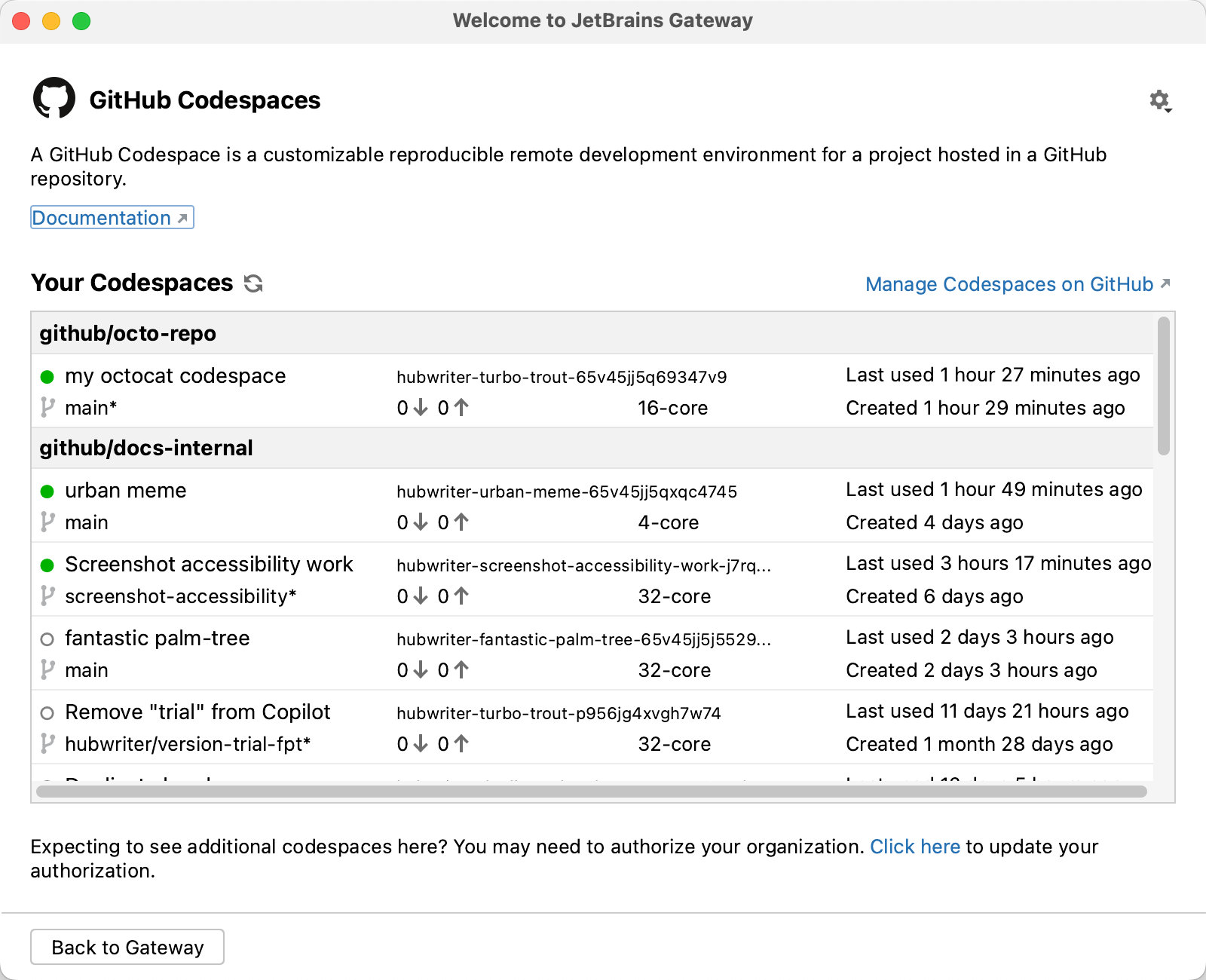
在“你的 Codespace”列表中,单击要处理的 codespace。

-
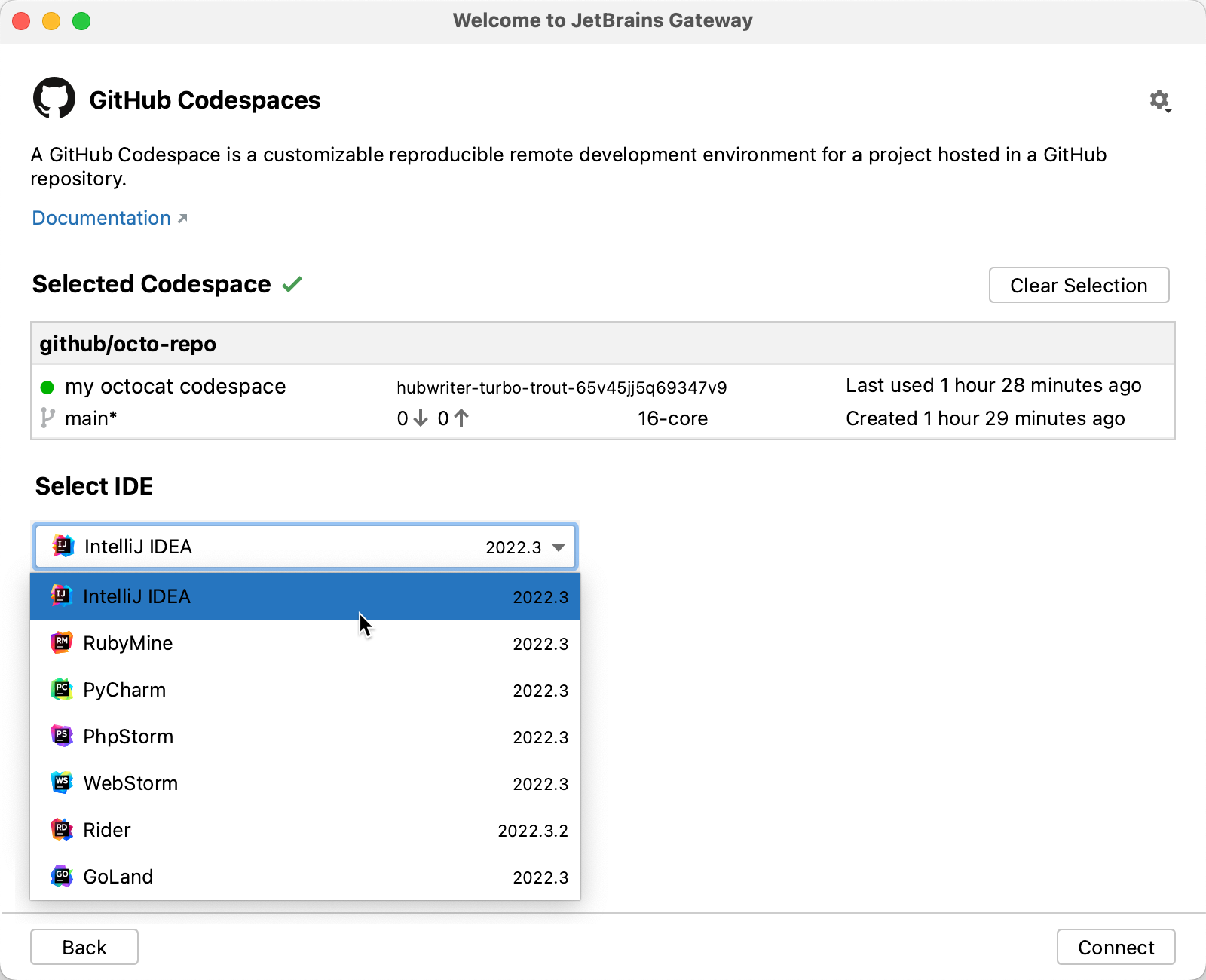
在“可用 IDE”列表中,单击要使用的 JetBrains IDE。 下次连接到 codespace 时,网关将记住你的选择。

-
单击“连接” 。
注释:
-
如果选择了 Rider 作为 JetBrains IDE,并且存储库包含多个解决方案文件,则将显示“设置解决方案路径”对话框,提示你选择要使用的解决方案。 从下拉菜单中选择一个解决方案文件,然后单击“确定”。
如果存储库没有解决方案文件,则 Rider 将在基本项目目录视图中打开,并且功能受限。 例如,你不会获得特定于 .NET 的代码导航。 如果存储库中只有一个解决方案文件,则会自动使用该文件,不会显示提示。 有关详细信息,请参阅 JetBrains 文档中的“创建和打开项目和解决方案”。
-
如果运行的是防火墙,则在首次连接到远程资源时,系统可能会提示允许 JetBrains Gateway 跨网络通信。
-
其他阅读材料
- “Codespaces”(REST API 参考)