使用 codespace 时,可以使用所选的 shell 打开新的终端窗口,更改新终端窗口的默认 shell,或安装新的 shell。 还可以使用点文件来配置 shell。
使用默认 codespace 映像的 codespace 随安装的 bash、zsh 和 fish shell 一起提供。 如果在 VS Code Web 客户端中打开新的 codespace,或通过 SSH 连接到 codespace,终端将打开并默认运行 bash 会话。 在 VS Code 桌面应用程序中,默认 shell 取决于本地设置和操作系统。 有关详细信息,请参阅 VS Code 文档中的终端配置文件。
从 VS Code 中的默认 shell 更改
如果不想使用默认 shell,可以使用其他 shell 打开新的终端会话。
-
如果在 VS Code 中看不到集成终端,请按 Ctrl+`。
-
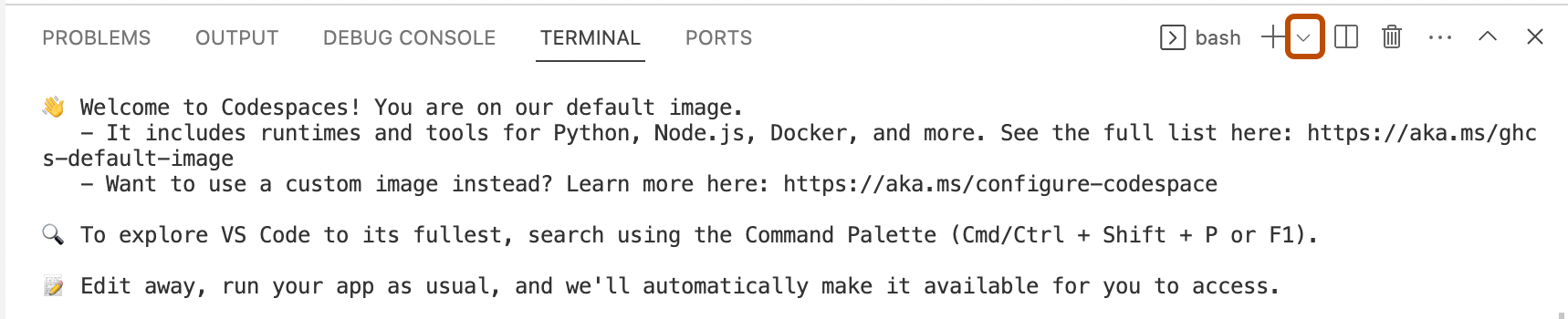
在用于打开新终端窗口的 图标的右侧,选择下拉图标。

-
在下拉菜单中,单击要使用的 shell 的名称。
安装新的 shell
如果要在 codespace 中使用尚未在基础映像或开发容器配置中安装的 shell,可以安装新的 shell。
如果使用默认 codespace 映像,请查找 Ubuntu Linux 的安装说明。 如果只想在一个会话使用不同的 shell,可使用命令行在使用的 codespace 中安装 shell。 但是,如果在 codespace 中重新生成容器,可能会丢失已安装的程序。 有关详细信息,请参阅“深入了解 GitHub Codespaces”。
可以选择更可靠地安装新 shell:将安装命令包含在点文件存储库中,或作为生命周期命令(如 postCreateCommand)包含在 devcontainer.json 文件中。 应使用点文件存储库来安装要在自己的所有 codespace 中使用的 shell,以及特定存储库的贡献者应该安装的 shell 的 devcontainer.json 文件。 有关详细信息,请参阅“个性化你帐户的 GitHub Codespaces”和“开发容器简介”。
为新的 shell 添加 VS Code 终端配置文件
VS Code 会自动检测大多数标准 shell 并将其添加为终端配置文件,因此你可以使用已安装的 shell 轻松打开新的终端窗口。
如果未自动检测到你安装的 shell,你可以将新的终端配置文件添加到用户设置。 此设置取决于你的操作系统,因此如果使用的是 VS Code Web 客户端,则应使用 linux;如果使用的是桌面应用程序,则应使用本地操作系统。
-
若要打开 Visual Studio Code Command Palette,请按 Command+Shift+P (Mac) 或 Ctrl+Shift+P (Windows)。
-
首先键入“用户设置”,然后单击“首选项: 打开用户设置 (JSON)”。
-
在
settings.json文件的 JSON 对象中,添加如下所示的新属性。 将OPERATING-SYSTEM替换为相关的操作系统(例如linux、windows或osx),并将SHELL替换为已安装的 shell。JSON "terminal.integrated.profiles.OPERATING-SYSTEM": { "SHELL": { "path": "SHELL" } }"terminal.integrated.profiles.OPERATING-SYSTEM": { "SHELL": { "path": "SHELL" } }例如:
"terminal.integrated.profiles.linux": { "csh": { "path": "csh" } } -
保存文件。
可以使用“设置同步”在 VS Code Web 客户端和桌面应用程序中打开的所有 codespace 之间共享这些设置。 如果正在使用的是 Web 客户端,则系统默认禁用“设置同步”,你必须启用“设置同步”才能将更改推送到设置或引入在其他位置所做的新更改。 有关详细信息,请参阅“个性化你帐户的 GitHub Codespaces”。
在 VS Code 中设置默认 shell
可以设置默认终端配置文件来选择默认的 shell,用于在 VS Code 中打开所有新终端窗口。 默认终端配置文件取决于操作系统,因此,如果使用的是 VS Code Web 客户端,则可以为 Linux 设置默认配置文件;如果使用的是桌面应用程序,则可以为本地操作系统设置默认配置文件。
注意:无论使用什么默认配置文件,在 Web 客户端中打开的 codespace 始终会在最初运行 bash 会话时打开。
-
若要打开 Visual Studio Code Command Palette,请按 Command+Shift+P (Mac) 或 Ctrl+Shift+P (Windows)。
-
首先键入“用户设置”,然后单击“首选项: 打开用户设置 (JSON)”。
-
在 JSON 对象中,若要为相关操作系统设置默认 shell,请添加行或编辑现有行,如下所示。
"terminal.integrated.defaultProfile.OPERATING-SYSTEM": "SHELL"例如:
JSON { "terminal.integrated.defaultProfile.osx": "zsh", "terminal.integrated.defaultProfile.linux": "bash", "terminal.integrated.defaultProfile.windows": "PowerShell" }{ "terminal.integrated.defaultProfile.osx": "zsh", "terminal.integrated.defaultProfile.linux": "bash", "terminal.integrated.defaultProfile.windows": "PowerShell" } -
保存
settings.json文件。
可以使用“设置同步”在 VS Code Web 客户端和桌面应用程序中打开的所有 codespace 之间共享这些设置。 如果正在使用的是 Web 客户端,则系统默认禁用“设置同步”,你必须启用“设置同步”才能将更改推送到设置或引入在其他位置所做的新更改。 有关详细信息,请参阅“个性化你帐户的 GitHub Codespaces”。
通过 SSH 设置默认 shell
通过 SSH 从命令行连接到 codespace 时,默认连接到 codespace 中的 bash 会话。
如果为 GitHub Codespaces 启用了点文件存储库,则可将命令添加到安装脚本(如点文件中的 install.sh)来更改连接到的默认 shell。 有关详细信息,请参阅“将 GitHub Codespaces 与 GitHub CLI 配合使用”和“个性化你帐户的 GitHub Codespaces”。 例如,以下命令将默认 shell 更改为 zsh。
sudo chsh "$(id -un)" --shell "/usr/bin/zsh"
sudo chsh "$(id -un)" --shell "/usr/bin/zsh"
如果要使用 codespace 中默认未安装的默认 shell,或者确保拥有最新版本的 shell,则可先安装 shell。
sudo apt-get update -y sudo apt-get install -y csh sudo chsh "$(id -un)" --shell "/usr/bin/csh"
sudo apt-get update -y
sudo apt-get install -y csh
sudo chsh "$(id -un)" --shell "/usr/bin/csh"
注意:如果创建新的 codespace(例如,使用 gh codespace create 创建),则必须等待足够长的时间确保脚本已完成运行,然后才能通过 SSH 连接到 codespace。 如果脚本尚未完成运行,你将连接到默认的 bash 会话。
连接到 codespace 后,对于大多数 shell,你都可以使用 readlink /proc/$$/exe 命令检查是否正在运行正确的 shell。
配置 shell
对于大多数 shell,你可以选择通过配置文件(如 .bashrc)来用首选设置配置 shell。 这些设置可以包括别名和环境变量等内容。
默认情况下,codespace 包含预安装的 shell 的预定义配置。 例如,codespace 中的主目录包含 .bashrc 和 .zshrc 文件。 可以更改这些文件的内容,然后使用命令(如 source ~/.bashrc)更新 shell 配置。 但是,如果在 codespace 中重新生成容器,将丢失对这些文件所做的任何更改。 有关详细信息,请参阅“深入了解 GitHub Codespaces”。
通常,应通过点文件存储库来用首选设置配置 shell。 点文件中的设置适用于你创建的所有 codespace,并在容器重新生成后保留。 有关详细信息,请参阅“个性化你帐户的 GitHub Codespaces”。
fish shell 故障排除
fish shell 包含基于 Web 的配置接口。 可以使用 fish_config 命令启动本地 Web 服务器并启动此接口,然后执行更改终端提示或查看环境变量等操作。
可以在 codespace 中对 fish 使用基于 Web 的接口。 但是,VS Code 的集成终端中的颜色设置取决于所选的 VS Code 主题,并且不能通过在 fish_config 接口中设置新主题来替代这些设置。
当 fish 启动本地服务器时,GitHub Codespaces 提供的指向转发端口的默认链接无效。 例如,如果在弹出消息上单击“在浏览器中打开”,则会转到错误页。
访问 fish_config 的基于 Web 的接口:
-
在运行
fish会话的终端中,输入fish_config。 -
在终端输出中,按住 Command 键并单击或按住 Ctrl 键并单击,打开指向
web_configHTML 文件的链接。$ fish_config Web config started at file:///tmp/web_config60rc9tr3.html Hit ENTER to stop. -
在
web_config文件中,按住 Command 并单击或按住 Ctrl 并打击,打开指向转发端口的链接。<body> <p><a href="http://localhost:8000/1b9411c2469e392b96df5e5b28da485b/">Start the Fish Web config</a></p> </body>