呈现图像和比较差异
GitHub 可显示几种常见的图像格式,包括 PNG、JPG、GIF、PSD 和 SVG。 除了简单地显示这些图像以外,还有几种方法可以比较这些图像格式版本之间的差异。
注意:
- GitHub 不支持比较 PSD 文件之间的差异。
- 如果你使用 Firefox 浏览器,则 GitHub 上的 SVG 可能无法呈现。
查看图像
可以直接浏览和查看 GitHub.com上的存储库中的图像。
SVG 目前不支持内联脚本或动画。
查看差异
你可以通过三种不同的模式直观地比较图像:两张图、轻扫和多层皮肤。
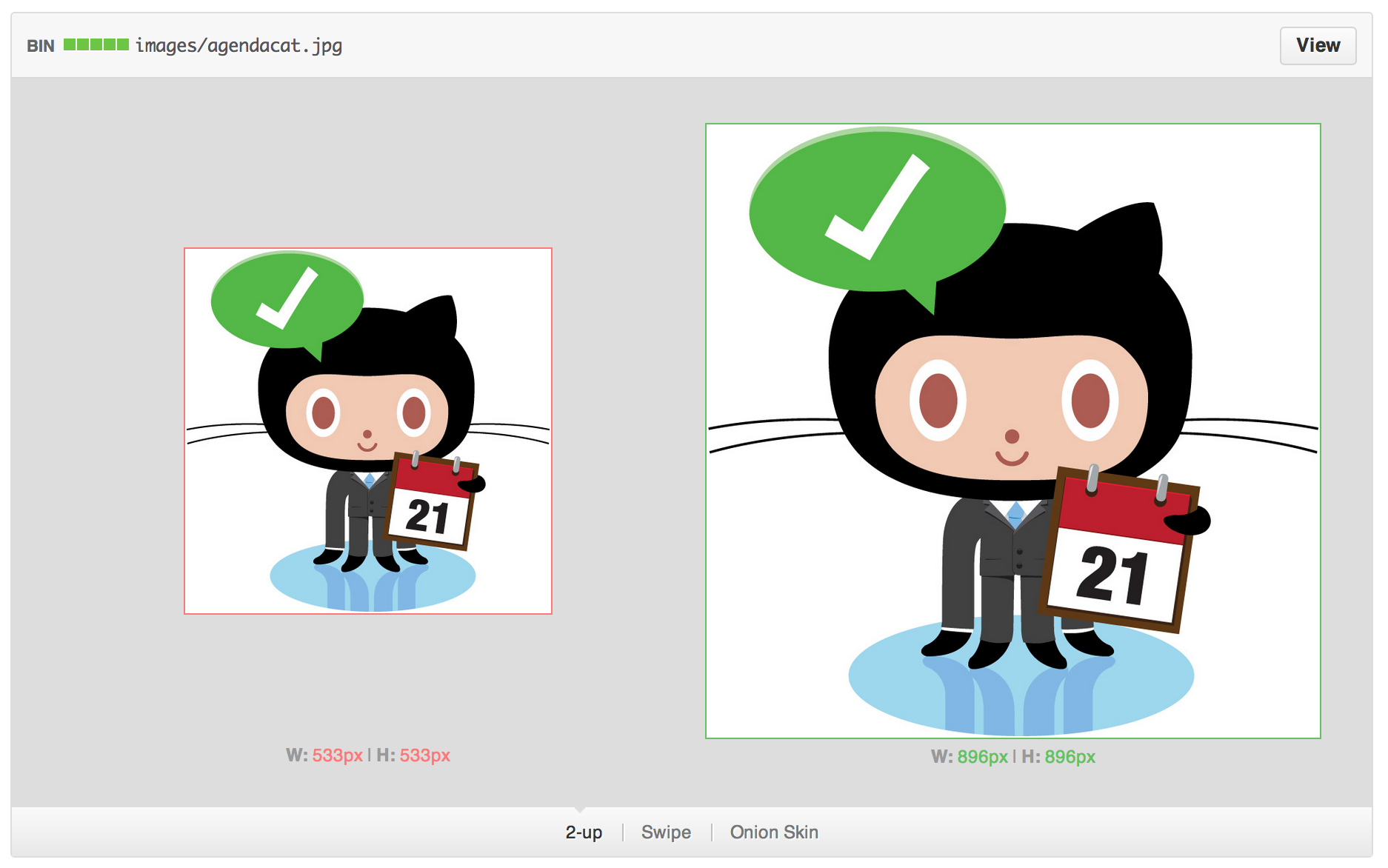
两张图
两张图是默认模式,可让你快速浏览这两个图像。 此外,如果图像在不同版本之间更改了大小,则会显示实际的尺寸更改。 这应在内容调整大小时变得非常明显,例如前端资源升级到更高分辨率时。

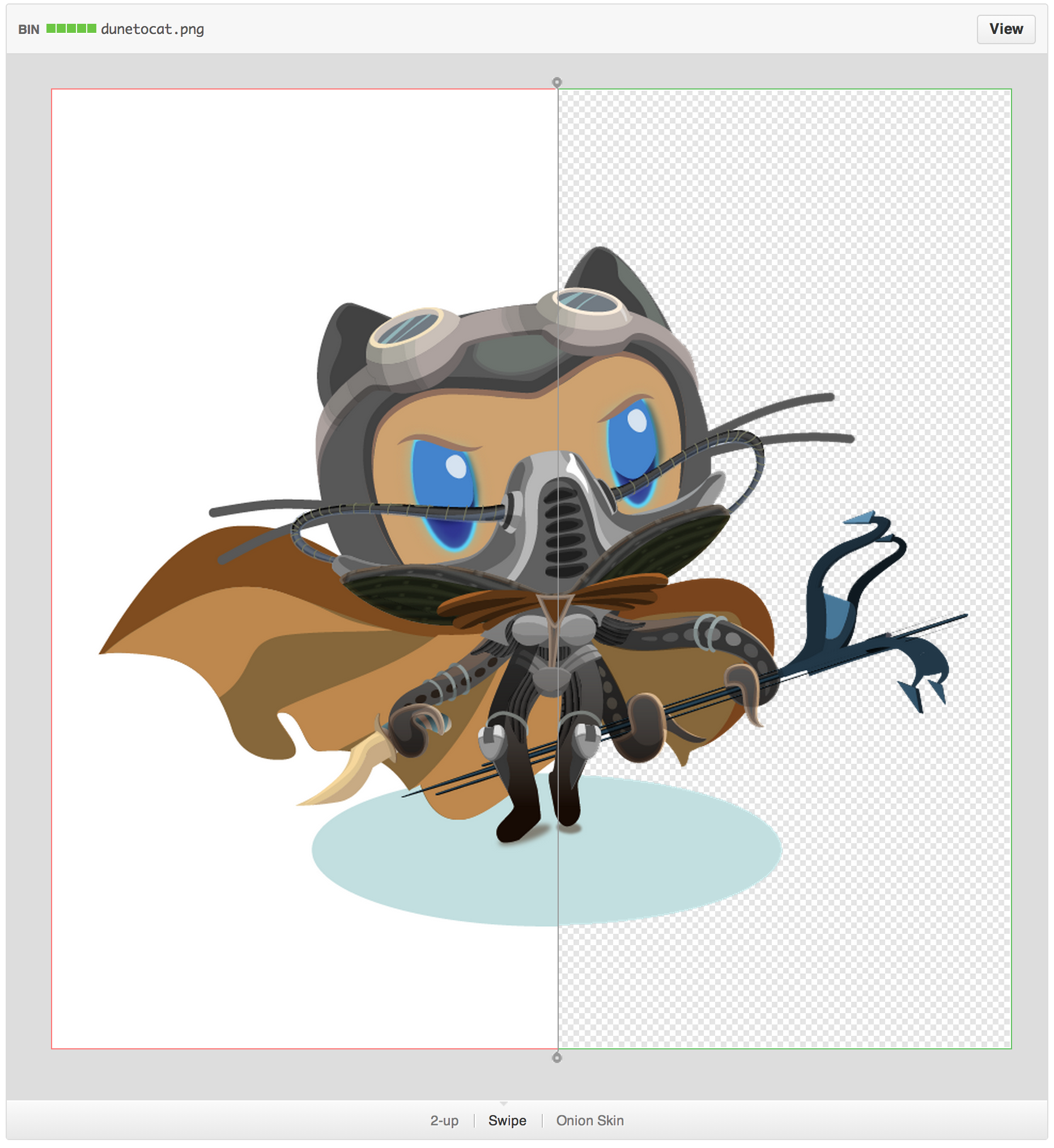
轻扫
轻扫模式可让你并排查看图像的各个部分。 不确定不同版本之间颜色是否发生变化? 将滑动滑块拖动到相关区域上并自行比较像素。

多层皮肤
当元素以很小而难以察觉的量移动时,多层皮肤模式真的很方便。 图标是否向左移动了两个像素? 稍微向后拖动不透明度滑块,注意内容是否移动。
3D 文件查看器
GitHub 可托管和呈现扩展名为 .stl 的 3D 文件。
直接在 GitHub 上查看 STL 文件时,可以:
- 单击并拖动以旋转模型。
- 右键单击并拖动便可转换视图。
- 滚动可放大和缩小。
- 单击不同的视图模式可切换视图。
修复性能慢的问题
如果查看器的一角显示 ,并显示工具提示“WebGL 支持的硬件支持不可用”,则 WebGL 技术在浏览器上不可用。
为最大程度利用计算机的硬件,必须具有 WebGL。 建议尝试使用 Chrome 或 Firefox 等启用了 WebGL 的浏览器。
错误:“无法显示”
如果您的型号无效,GitHub 可能无法显示文件。 此外,超过 10 MB 的文件对 GitHub 过大,无法显示。
在其他位置嵌入您的型号
要在互联网上其他位置显示您的 3D 文件,请修改此模板并将其放入支持 JavaScript 的 HTML 页面:
<script src="https://embed.github.com/view/3d/<username>/<repo>/<ref>/<path_to_file>"></script>
例如,如果模型 URL 为 github.com/skalnik/secret-bear-clip/blob/master/stl/clip.stl,则嵌入代码为:
<script src="https://embed.github.com/view/3d/skalnik/secret-bear-clip/master/stl/clip.stl"></script>
默认情况下,嵌入呈现器是 420 像素(宽)× 620 像素(高),但你可以在 URL 结尾将高度和宽度变量作为参数传递,以自定义输出,如 ?height=300&width=500。
注意:ref 可以是单个提交(如 2391ae)的分支或哈希。
在 Markdown 中渲染
您可以直接在 Markdown 中嵌入 ASCII STL 语法。 有关详细信息,请参阅“创建关系图”。
呈现 CSV 和 TSV 数据
GitHub 支持以 .csv(逗号分隔)和 .tsv(制表符分隔)形式的文件呈现表格数据 。

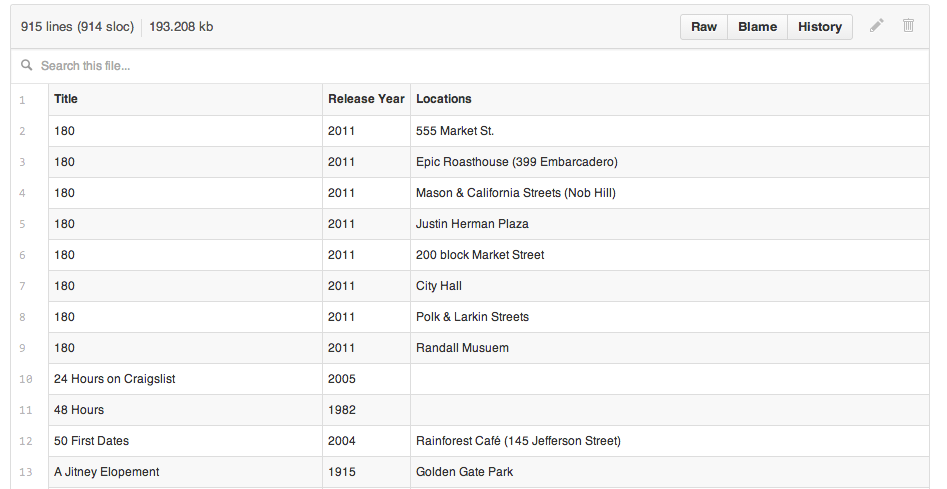
查看时,任何提交到 GitHub.com上存储库的 .csv 或 .tsv 文件都会自动呈现为交互式表格,并带有标题和行号。 默认情况下,我们始终假设第一行是标题行。
您可以通过单击行号链接到特定行,或通过按住 Shift 键选择多行。 只需复制 URL 并将其发送给好友即可。
搜索数据
如果想要在数据集中查找特定值,可以在文件正上方的搜索栏中开始输入内容。 行将自动筛选。
处理错误
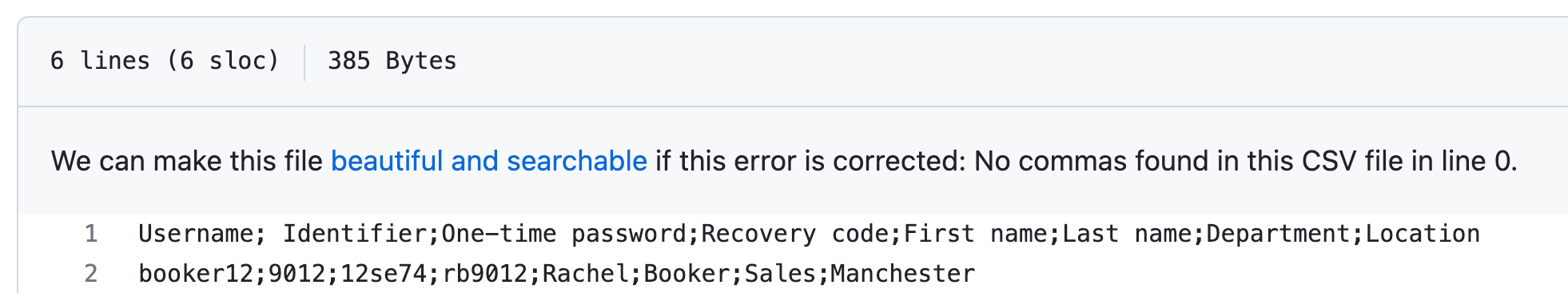
有时,您可能会发现您的 CSV 或 TSV 文件未呈现。 在这些情况下,原始文本上方会显示一条消息,提示错误可能是什么。

常见错误包括:
- 列数不匹配。 即使单元格为空,也必须在每行中具有相同数量的分隔符
- 超出文件大小。 我们的呈现仅适用于最大 512KB 的文件。 大于此限制的任何内容都会降低浏览器的速度。
- 使用不受支持的分隔符,例如使用分号代替逗号。
呈现 PDF 文档
GitHub 支持呈现 PDF 文档。
目前,PDF 中的链接将被忽略。
散文文档中的呈现差异
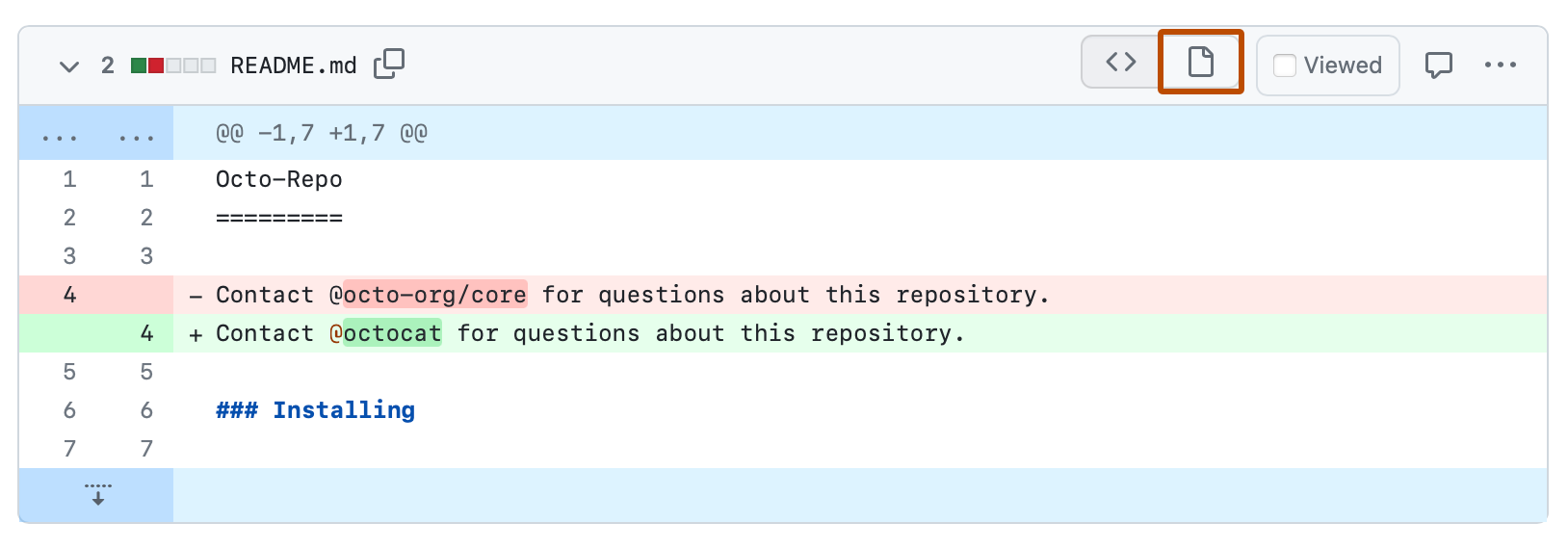
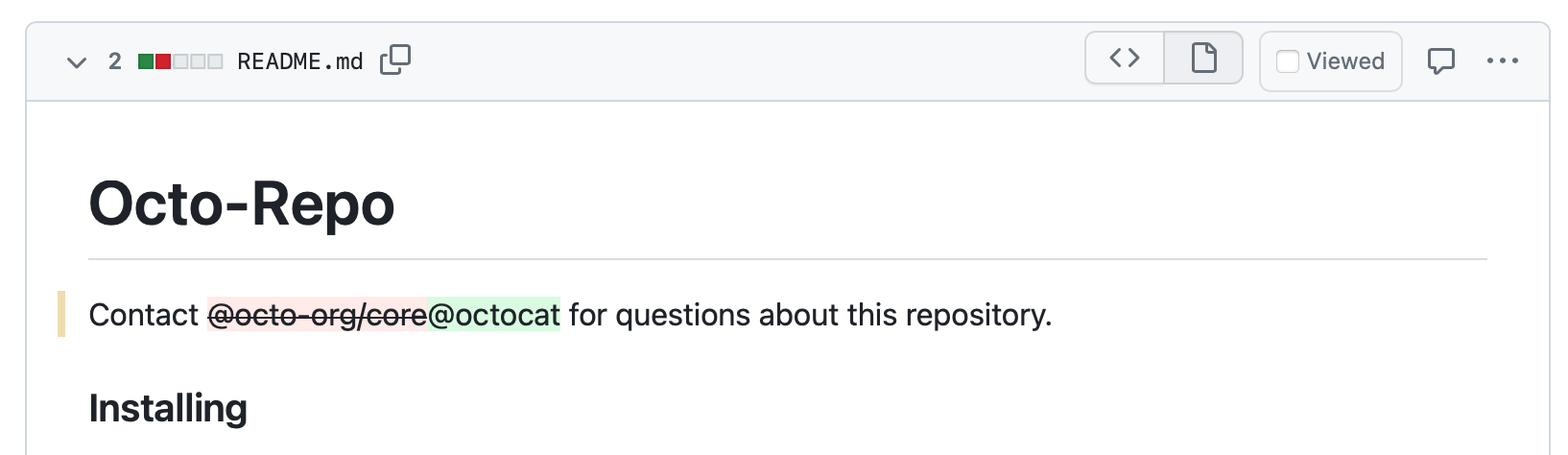
包含散文文档的提交和拉取请求具有用源视图和呈现视图来表示这些文档的功能。
源视图显示已键入的原始文本,而呈现视图显示该文本在 GitHub 上呈现后的外观。 例如,这可能是在 Markdown 中显示 **bold** 和在呈现视图中 bold 之间的区别。
散文呈现由 github/markup 支持的呈现文档支持:
- Markdown
- AsciiDoc
- Textile
- ReStructuredText
- Rdoc
- 组织
- Creole
- MediaWiki
- Pod
若要查看在提交过程中对文档的更改,请单击 。

这种“富差异”突出显示了已添加和已移除的代码。

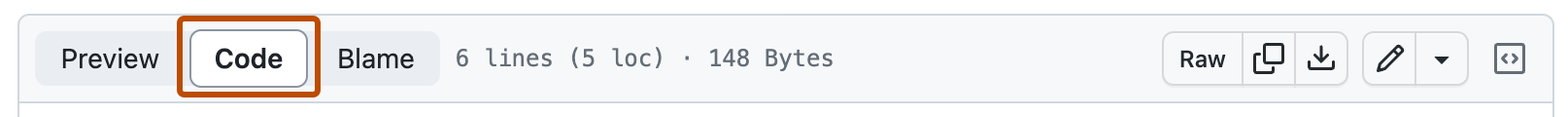
禁用 Markdown 渲染
查看 Markdown 文件时,可单击文件顶部的 “代码”****,以禁用 Markdown 呈现并改为查看文件的源。

禁用 Markdown 呈现使你能够使用源视图功能,例如行链接,这在查看呈现的 Markdown 文件时不可用。
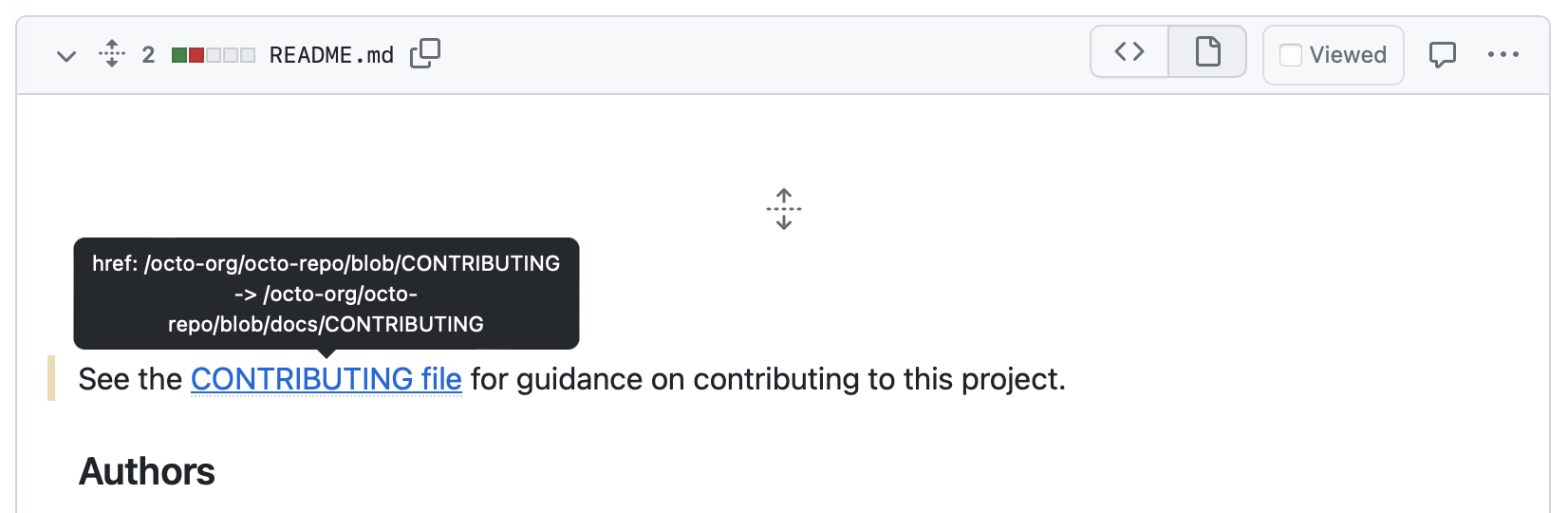
可视化属性更改
我们提供了一个工具提示来描述对属性的更改,与字词不同,这些更改在呈现文档中不可见。 例如,如果链接 URL 从一个网站更改为另一个,会显示如下工具提示:

对更改的评论
提交注释只能逐行添加到源视图中的文件。
链接到标题
与其他呈现的散文文档一样,将鼠标悬停在文档的标题上会创建一个链接图标。 你可以将呈现散文差异的读取器链接到特定部分。
查看复杂的差异
一些拉取请求涉及大型复杂文档的大量更改。 当更改需要太长时间来分析时,GitHub 不能总是生成更改的渲染视图。 如果发生这种情况,当您单击渲染按钮时,将会看到错误消息。
您仍可使用源视图来分析和评论更改。
查看 HTML 元素
我们不直接支持 HTML 文档提交的呈现视图。 某些格式(例如 Markdown)可让您在文档中嵌入任意 HTML。 这些文档在 GitHub 上显示时,某些嵌入式 HTML 可以在预览中显示,而某些(例如嵌入式 YouTube 视频)则不可以。
一般来说,包含嵌入式 HTML 的文档更改的呈现视图将显示对 GitHub 文档视图中支持元素的更改。 必须始终在呈现视图和源视图中检查对包含嵌入式 HTML 的文档的更改以确保完整性。
映射 GitHub 上的 GeoJSON/TopoJSON 文件
GitHub 支持在 GitHub 仓库中渲染 GeoJSON 和 TopoJSON 地图文件。 像平常一样使用 .geojson 或 .topojson 扩展名提交文件。 还支持扩展名为 .json 的文件,但前提是 type 设置为 FeatureCollection``GeometryCollection 或 topology。 然后,导航到 GitHub 上的 GeoJSON/TopoJSON 文件的路径。
几何类型
GitHub 上的地图使用 Leaflet.js 并支持所有 geoJSON 规范(Point、LineString、Polygon、MultiPoint、MultiLineString、MultiPolygon 和 GeometryCollection)中概述的几何类型。 TopoJSON 文件的类型应为“拓扑”,并遵循 TopoJSON 规范。
在其他位置嵌入您的地图
是否希望 GeoJSON 地图用在 GitHub 以外的地方? 只需修改此模板,并将其放置在支持 JavaScript 的任何 HTML 页面(例如 GitHub Pages)中:
<script src="https://embed.github.com/view/geojson/<username>/<repo>/<ref>/<path_to_file>"></script>
例如,如果地图的 URL 为github.com/benbalter/dc-wifi-social/blob/master/bars.geojson,则嵌入代码为:
<script src="https://embed.github.com/view/geojson/benbalter/dc-wifi-social/master/bars.geojson"></script>
默认情况下,嵌入的地图是 420 像素 × 620 像素,但可以在末尾将高度和宽度变量作为参数传递,以自定义输出,如 ?height=300&width=500。
注意:ref 可以是单个提交(如 2391ae)的分支或哈希。
在 Markdown 嵌入地图
可以直接在 Markdown 中嵌入 GeoJSON 和 TopoJSON。 有关详细信息,请参阅“创建关系图”。
群集
如果地图包含大量标记(大约超过 750 个),GitHub 将自动以较高的缩放比例集群附近的标记。 只需单击群集或放大便可查看个别标记。
关于底层地图
基础地图数据(街道名称、道路等)由 OpenStreetMap(这是一个协作项目,用于创建免费可编辑的世界地图)驱动。 因为该项目开放源代码,某些内容会不太正确,如果你注意到,只需注册并提交修补程序。
GeoJSON/TopoJSON 文件故障排除
如果在呈现 GeoJSON 文件时遇到问题,请确保通过 GeoJSON linter 运行它以获得有效 GeoJSON 文件。 如果你的点没有出现在预期位置(例如在海洋中间),则数据可能处于当前不受支持的投影中。 目前,GitHub 仅支持 urn:ogc:def:crs:OGC:1.3:CRS84 投影。
此外,如果 .geojson 文件过大(超过 10 MB),则无法在浏览器中呈现。 在这种情况下,你一般会看到一条消息,指出无法显示过大的文件。
仍可以通过将 .geojson 文件转换为 TopoJSON(这种压缩格式在某些情况下可减少高达 80% 的文件大小)来呈现数据。 当然,您始终可以将文件分解为更小的数据块(例如按州或年分解),并将数据在仓库中存储为多个文件。
GeoJSON/TopoJSON 延伸阅读
在 GitHub 上使用 Jupyter Notebook 文件
当在 GitHub.com上添加扩展名为 .ipynb 的 Jupyter Notebook 或 IPython Notebook 文件时,它们将在你的存储库中呈现为静态 HTML 文件。
笔记本的交互式功能(例如自定义的 JavaScript 图)在 GitHub.com上的存储库中不起作用。 有关示例,请参阅“Linking and Interactions.ipynb”。
要用呈现的 JavaScript 内容查看 Jupyter Notebook,或与他人共享笔记本文件,可以使用 nbviewer。 有关示例,请参阅 nbviewer 上呈现的“Linking and Interactions.ipynb”。
要查看 Jupyter Notebook 的完全交互式版本,您可以在本地设置笔记本服务器。 有关详细信息,请参阅“Jupyter 官方文档”。
Jupyter Notebook 文件故障排除
如果在静态 HTML 中呈现 Jupyter Notebook 文件时遇到问题,可以使用 nbconvert 命令,在命令行上本地转换文件:
jupyter nbconvert --to html NOTEBOOK-NAME.ipynb
Jupyter Notebook 延伸阅读
在 GitHub 上显示 Mermaid 文件
GitHub 支持在存储库中呈现 Mermaid 文件。 像平常一样使用 .mermaid 或 .mmd 扩展名提交文件。 然后,导航到 GitHub上的 Mermaid 文件的路径。
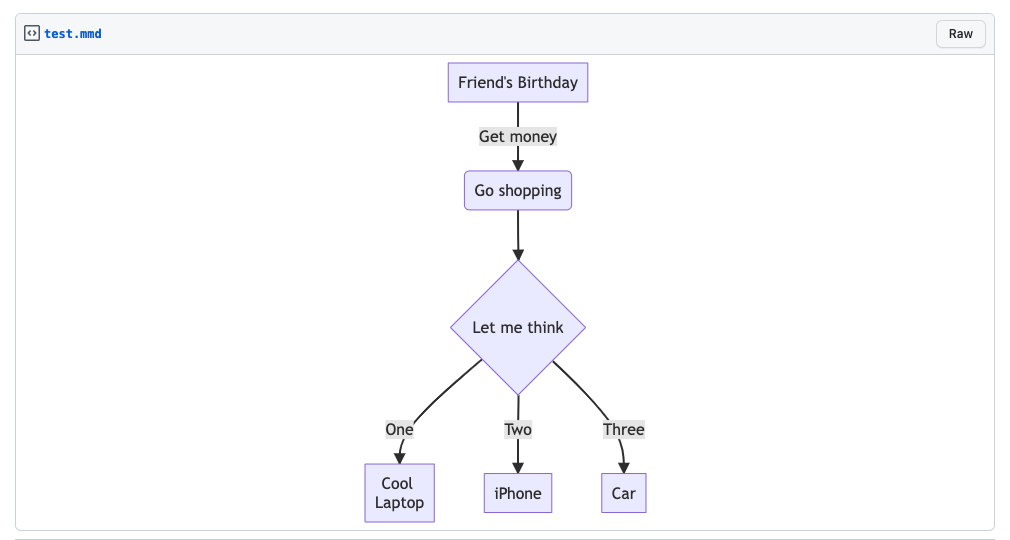
例如,如果将包含以下内容的 .mmd 文件添加到存储库中:
graph TD
A[Friend's Birthday] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D["Cool <br> Laptop"]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
当您在存储库中查看文件时,它将呈现为流程图。

Mermaid 文件故障排除
如果图表根本没有呈现,请使用 Mermaid 实时编辑器检查图表,验证它是否包含有效的 Mermaid Markdown 语法。
如果显示了图表,但没有按预期显示,你可以创建新的 GitHub Community 讨论,并添加 Mermaid 标签。
已知问题
- 序列图图表经常在图表下方使用额外的填充进行呈现,随着图表大小的增加,还会添加更多的填充。 这是 Mermaid 库的已知问题。
- 具有弹出菜单的执行组件节点在序列图图表中无法按预期工作。 这是由于当 Mermaid 库的 API 用于呈现图表时,JavaScript 事件添加到图表的方式存在差异。
- 并非所有图表都符合 a11y 标准。 这可能会影响依赖屏幕阅读器的用户。
Mermaid in Markdown
您可以直接在 Markdown 中嵌入 Mermaid 语法。 有关详细信息,请参阅“创建关系图”。