注意: 组织所有者可以限制从组织拥有的存储库发布 GitHub Pages 站点。 有关详细信息,请参阅“管理组织的 GitHub Pages 站点发布”。
先决条件
必须安装 Jekyll 和 Git 后才可使用 Jekyll 创建 GitHub Pages 站点。 有关详细信息,请参阅 Jekyll 文档中的安装和“设置 Git”。
建议使用 Bundler 安装和运行 Jekyll。 Bundler 可管理 Ruby gem 依赖项,减少 Jekyll 构建错误和阻止环境相关的漏洞。 要安装 Bundler:
为站点创建仓库
可以为站点创建存储库或选择现有存储库。
如果存储库中并非所有文件都与站点相关,且要为存储库创建 GitHub Pages 站点,则能够为站点配置发布源。 例如,可以使用专用分支和文件夹保存站点源文件,也可以使用自定义 GitHub Actions 工作流来生成和部署站点源文件。
如果拥有存储库的帐户使用组织的 GitHub Free 或 GitHub Free,存储库必须是公共的。
如果要在现有存储库中创建站点,请跳至“创建站点”一节。
-
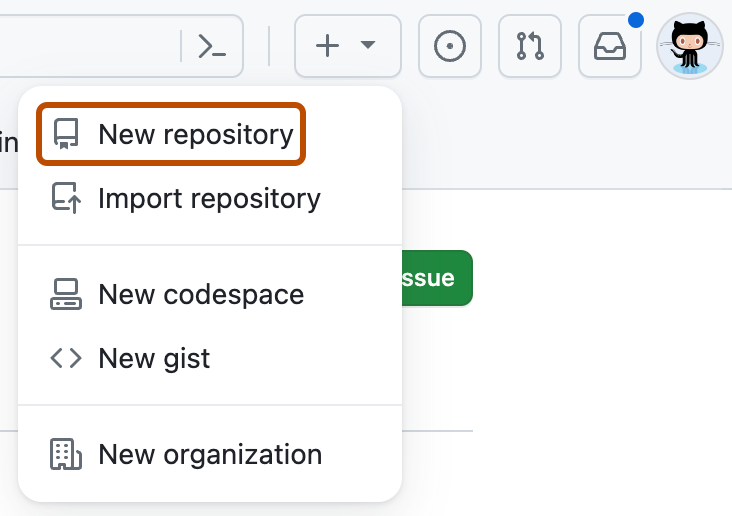
在任何页面的右上角,选择 ,然后单击“新建存储库”****。

-
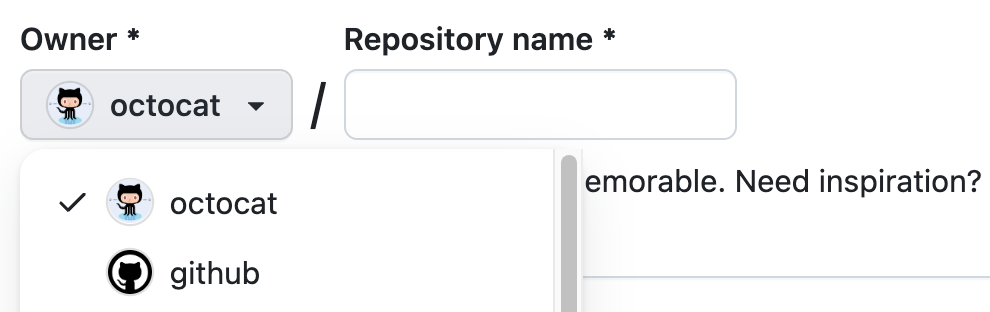
使用“所有者”下拉菜单选择你想要拥有存储库的帐户。

-
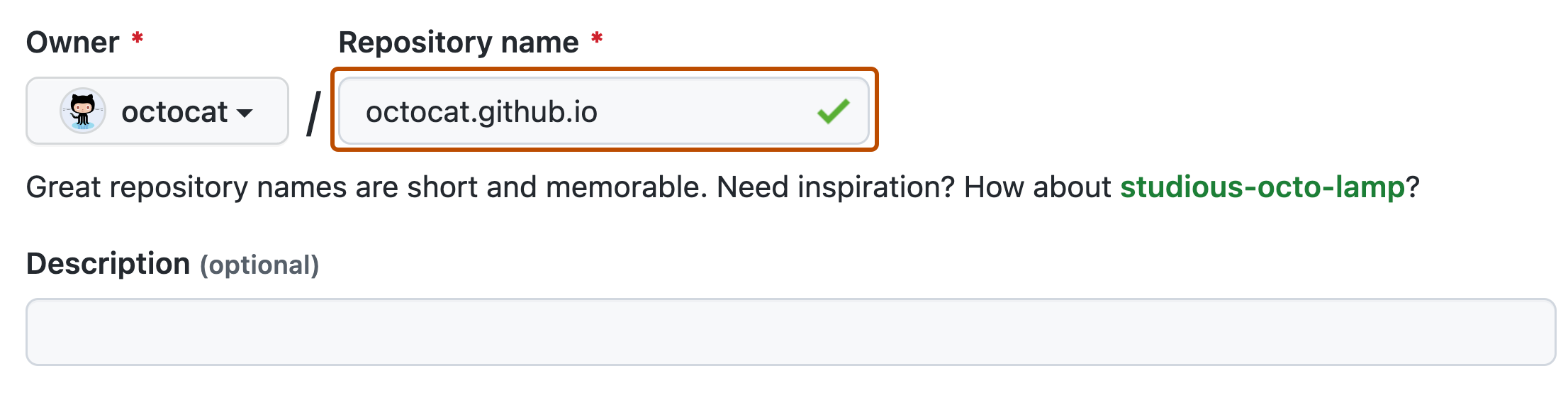
输入仓库的名称和说明(可选)。 如果要创建用户或组织站点,则存储库必须命名为
<user>.github.io或<organization>.github.io。 如果您的用户或组织名称包含大写字母,您必须小写字母。 有关详细信息,请参阅“关于 GitHub Pages”。
-
选择仓库可见性。 有关详细信息,请参阅“关于仓库”。
创建站点
必须先在 GitHub 上有站点的仓库,然后才可创建站点。 如果未在现有存储库中创建站点,请参阅“为站点创建存储库”。
警告:GitHub Pages 站点可以在 Internet 上公开,即使该站点的存储库是私有的。 如果站点的存储库中有敏感数据,你可能想要在发布前删除数据。 有关详细信息,请参阅“关于仓库”。
-
打开终端终端Git Bash。
-
如果还没有本地版存储,请导航到想要存储站点源文件的位置,将 PARENT-FOLDER 替换为要包含存储库文件夹的文件夹。
cd PARENT-FOLDER -
如果尚未初始化本地 Git 存储库,请将 REPOSITORY-NAME 替换为存储库名称。
$ git init REPOSITORY-NAME > Initialized empty Git repository in /Users/octocat/my-site/.git/ # Creates a new folder on your computer, initialized as a Git repository -
将目录更改为仓库。
$ cd REPOSITORY-NAME # Changes the working directory -
确定要使用的发布源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
导航到站点的发布来源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。 例如,如果选择从默认分支上的
docs文件夹发布站点,请创建目录并将目录更改为docs文件夹。$ mkdir docs # Creates a new folder called docs $ cd docsIf you chose to publish your site from the
gh-pagesbranch, create and checkout thegh-pagesbranch.$ git checkout --orphan gh-pages # Creates a new branch, with no history or contents, called gh-pages, and switches to the gh-pages branch $ git rm -rf . # Removes the contents from your default branch from the working directory -
若要创建新 Jekyll 站点,请使用
jekyll new命令:$ jekyll new --skip-bundle . # Creates a Jekyll site in the current directory -
打开 Jekyll 创建的 Gemfile 文件。
-
将“#”添加到以
gem "jekyll"开头的行首,以注释禁止此行。 -
编辑以
# gem "github-pages"开头的行,以添加github-pagesgem。 将此行更改为:gem "github-pages", "~> GITHUB-PAGES-VERSION", group: :jekyll_plugins将 GITHUB-PAGES-VERSION 替换为
github-pagesgem 的最新支持版本。 可以在以下位置找到这个版本:“依赖项版本”。正确版本的 Jekyll 将安装为
github-pagesgem 的依赖项。 -
保存并关闭 Gemfile。
-
从命令行中,运行
bundle install。 -
(可选)对
_config.yml文件进行任何必要的编辑。 当仓库托管在子目录时相对路径需要此设置。 有关详细信息,请参阅“将子文件夹拆分成新仓库”。domain: my-site.github.io # if you want to force HTTPS, specify the domain without the http at the start, e.g. example.com url: https://my-site.github.io # the base hostname and protocol for your site, e.g. http://example.com baseurl: /REPOSITORY-NAME/ # place folder name if the site is served in a subfolder -
(可选)在本地测试您的站点。 有关详细信息,请参阅“使用 Jekyll 在本地测试 GitHub Pages 站点”。
-
添加并提交您的工作。
git add . git commit -m 'Initial GitHub pages site with Jekyll' -
将 GitHub.com 上的存储库添加为远程存储库,将 将 USER 替换为拥有该存储库的帐户并将 REPOSITORY 替换为存储库名称 。
$ git remote add origin https://github.com/USER/REPOSITORY.git -
将存储库推送到 GitHub,将 BRANCH 替换为所操作的分支的名称。
git push -u origin BRANCH -
配置发布源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
在 GitHub 上,导航到站点的仓库。
-
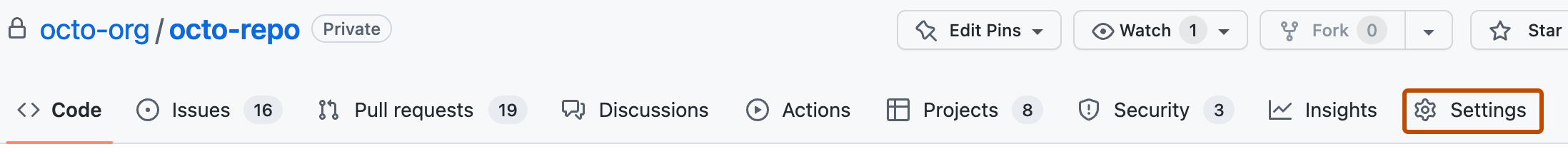
在存储库名称下,单击 “设置”。 如果看不到“设置”选项卡,请选择“”下拉菜单,然后单击“设置”********。

-
在边栏的“代码和自动化”部分中,单击“ Pages”。
-
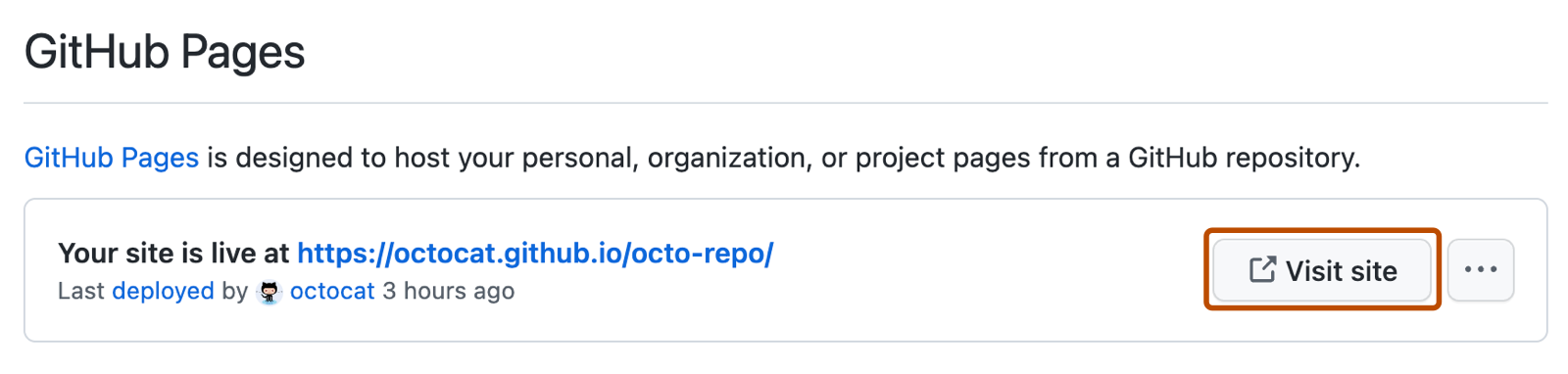
若要查看已发布的网站,请在“GitHub Pages”下单击“ 访问网站”。

注意: 对站点的更改在推送到 GitHub 后,最长可能需要 10 分钟才会发布。 如果一小时后仍然在浏览器中看不到 GitHub Pages 站点更改,请参阅“关于 GitHub Pages 站点的 Jekyll 构建错误”。
-
GitHub Pages 站点是使用 GitHub Actions 工作流生成和部署的。 有关详细信息,请参阅“查看工作流程运行历史记录”。
注意:公共存储库免费使用 GitHub Actions。 如果专用存储库和内部存储库超出每月分配的免费分钟数,则会收取使用费。 有关详细信息,请参阅“使用限制、计费和管理”。
注释:
-
如果从分支进行发布且站点尚未自动发布,请确保具有管理员权限和经验证的电子邮件地址的人员已将站点推送到发布源。
-
由使用
GITHUB_TOKEN的 GitHub Actions 工作流推送的提交不会触发 GitHub Pages 生成。
后续步骤
若要向网站添加新页面或帖子,请参阅“使用 Jekyll 向 GitHub Pages 站点添加内容”。
您可以将 Jekyll 主题添加到 GitHub Pages 站点,以自定义站点的外观。有关详细信息,请参阅“使用 Jekyll 向 GitHub Pages 站点添加主题”。