拥有仓库写入权限的人员可以使用 Jekyll 将主题添加到 GitHub Pages 网站。
如果从分支进行发布,则将更改合并到站点的发布源时,会自动发布对站点的更改。 如果从自定义 GitHub Actions 工作流进行发布,则触发工作流(通常通过推送到默认分支)时会发布更改。 如果想先预览你的更改,可以在本地而不是 GitHub 上进行更改。 然后在本地测试站点。 有关详细信息,请参阅“使用 Jekyll 在本地测试 GitHub Pages 站点”。
添加主题
- 在 GitHub 上,导航到站点的仓库。
- 导航到站点的发布来源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
- 导航到“_config.yml”。
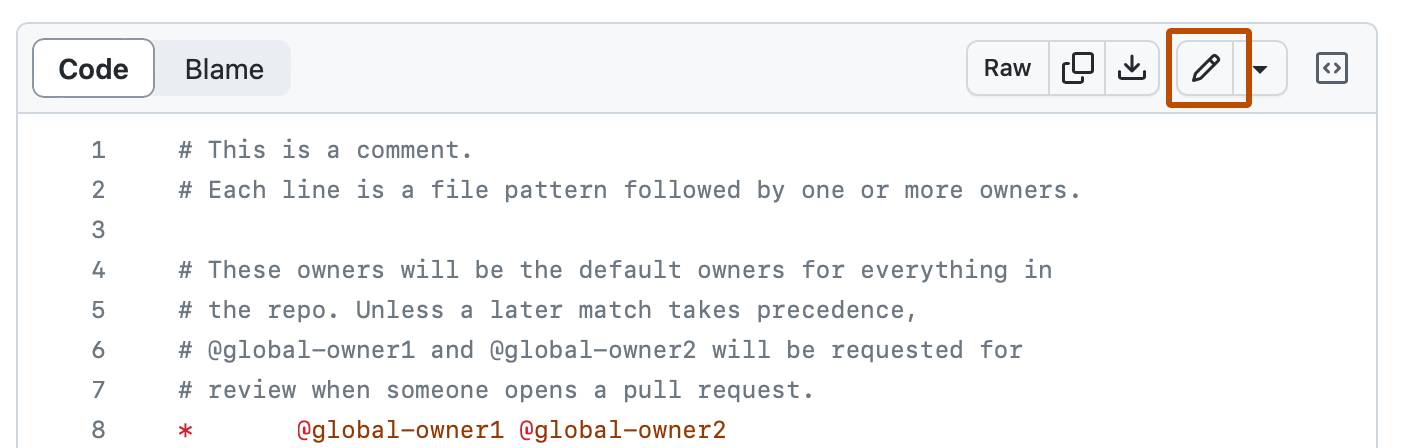
- 在文件视图的右上角,单击 以打开文件编辑器。

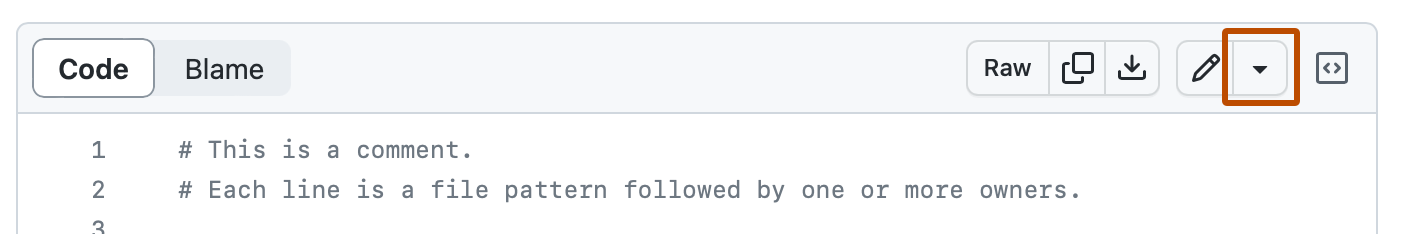
注意:除了使用默认文件编辑器编辑和提交文件,还可以选择使用 github.dev 代码编辑器,方法是选择 下拉菜单并单击“github.dev” 。 还可以单击 GitHub Desktop 克隆存储库并通过 GitHub Desktop 在本地编辑文件。

-
单击“提交更改...”
-
在“提交消息”字段中,输入简短、有意义的提交消息,以描述对文件的更改。 您可以在提交消息中将提交归于多个作者。 有关详细信息,请参阅“创建有多个作者的提交”。
-
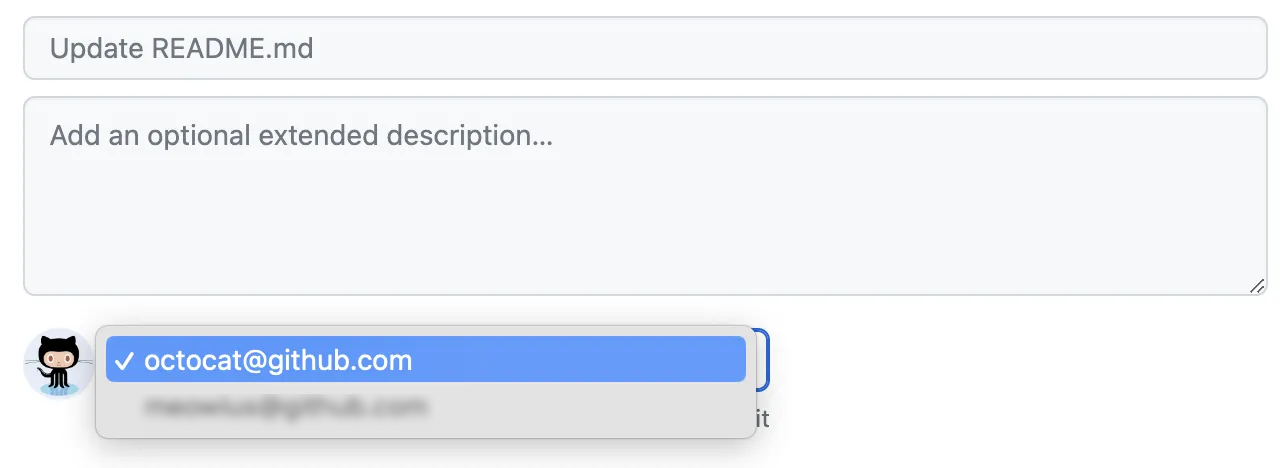
如果在 GitHub.com 上有多个电子邮件地址与你的帐户关联,请单击电子邮件地址下拉菜单,然后选择要用作 Git 作者电子邮件地址的电子邮件地址。 只有经过验证的电子邮件地址才会出现在此下拉菜单中。 如果启用了电子邮件地址隐私,则使用无回复电子邮件地址作为默认提交作者的电子邮件地址。 有关无回复电子邮件地址可以采用的确切格式的详细信息,请参阅“设置提交电子邮件地址”。

-
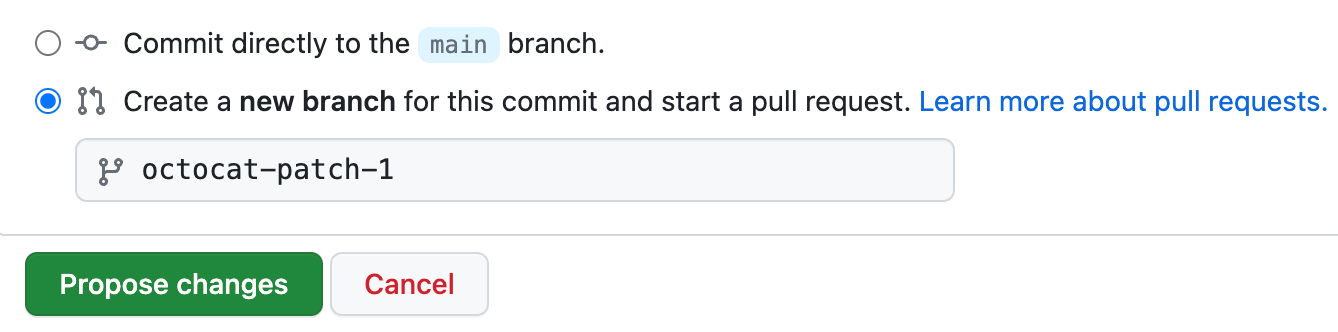
在提交消息字段下面,确定是要将提交添加到当前分支还是新分支。 如果当前分支是默认分支,则应选择为提交创建新分支,然后创建拉取请求。 有关详细信息,请参阅“创建拉取请求”。

-
单击“提交更改”或“建议更改” 。
自定义主题的 CSS
这些说明非常适用于 GitHub Pages 官方支持的主题。 有关支持主题的完整列表,请参阅 GitHub Pages 站点上的“支持主题”。
主题的源仓库也可能对自定义主题有所帮助。 例如,请参阅 Minima 的自述文件。
-
在 GitHub 上,导航到站点的仓库。
-
导航到站点的发布来源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
-
新建一个名为 /assets/css/style.scss 的文件。
-
在文件顶部添加以下内容:
--- --- @import "{{ site.theme }}"; -
在
@import行的后面直接添加所需的任何自定义 CSS 或 Sass(包括导入)。
自定义主题的 HTML 布局
这些说明非常适用于 GitHub Pages 官方支持的主题。 有关支持主题的完整列表,请参阅 GitHub Pages 站点上的“支持主题”。
主题的源仓库也可能对自定义主题有所帮助。 例如,请参阅 Minima 的自述文件。
- 在 GitHub 上,导航到主题的源仓库。 例如,Minima 的源存储库为 https://github.com/jekyll/minima 。
- 在 _layouts 文件夹中,导航到主题的 default.html 文件 。
- 复制该文件的内容。
- 在 GitHub 上,导航到站点的仓库。
- 导航到站点的发布来源。 有关详细信息,请参阅“配置 GitHub Pages 站点的发布源”。
- 创建一个名为 _layouts/default.html 的文件。
- 粘贴之前复制的默认布局内容。
- 根据需要自定义布局。
延伸阅读
- “创建新文件”