关于 GitHub Docs 中的屏幕截图
添加屏幕截图是有利有弊的。 屏幕截图可以让文章内容更直观,并使说明更易于理解,尤其是对于在阅读上有困难的人员。 在与替换文字配合提供时,屏幕截图能帮助失明和弱视用户与视力正常的同事协作。
另一方面,屏幕截图对视力正常的用户作用较小,增加了文章的长度和加载时间,还增加了需要维护的内容量。 如果捕获的屏幕截图的像素维度以及缩放度与阅读方不一致,屏幕截图可能会让人看不清。
因此我们只会将符合插入条件的屏幕截图添加到 GitHub Docs。
插入屏幕截图的条件
当某个用户界面 (UI) 元素难以找到时,请使用屏幕截图来对文本说明进行补充:
- 元素较小或不显眼。
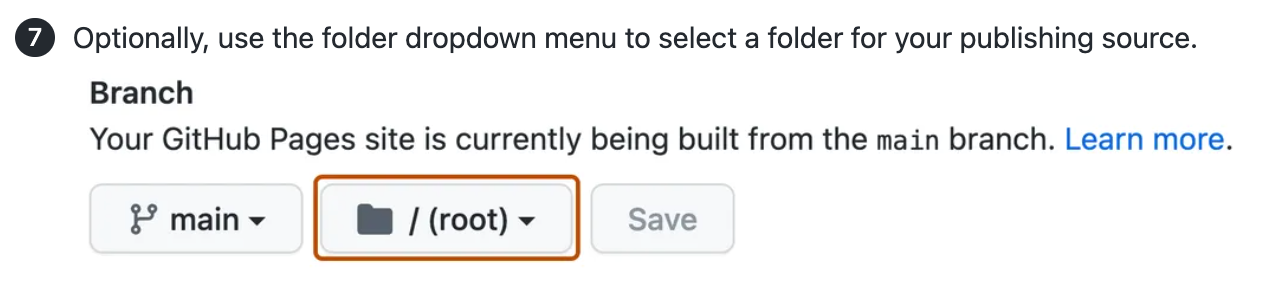
- 元素不是直接可见的。 例如下拉菜单中的元素。
- 界面中存在可能导致混淆的多个类似选项。
请勿对仅采用文本描述就很清晰的过程步骤使用屏幕截图,也不要使用屏幕截图显示代码命令或输出。
插入条件的示例
为了帮助你确定是否应该添加特定的屏幕截图,请对以下符合以及不符合插入条件的屏幕截图示例进行思考。
符合条件的屏幕截图
以下屏幕截图是符合我们的插入条件的。
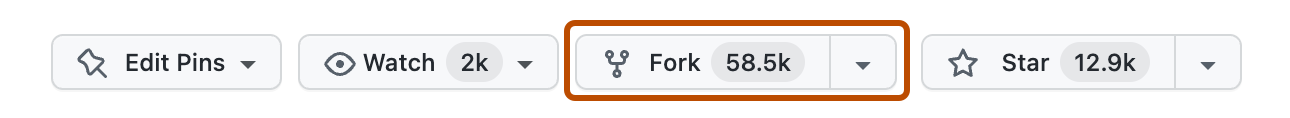
元素较小或不显眼
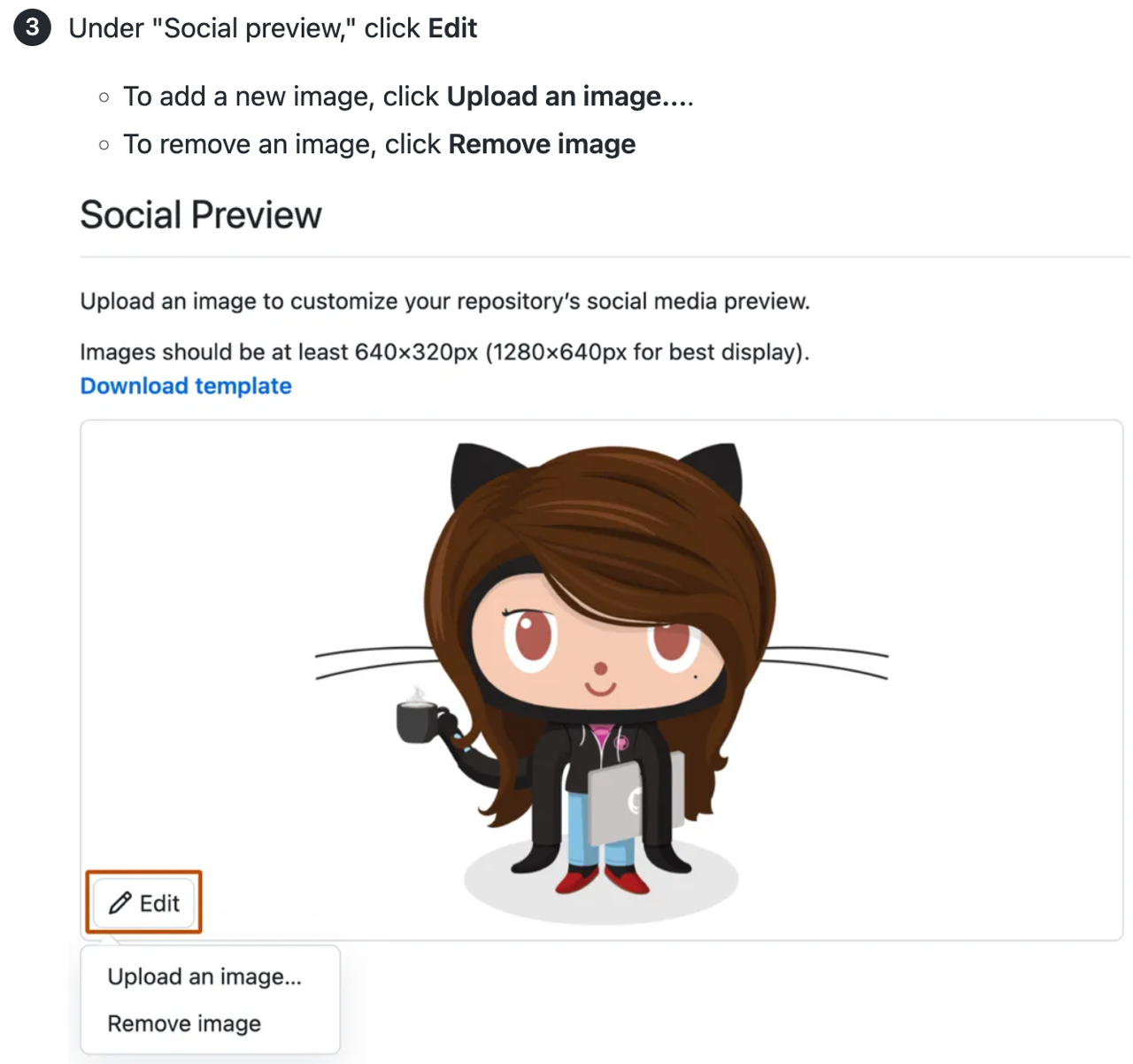
存储库的社交媒体预览图像的编辑按钮很小且不显眼。 可能很难在存储库设置中找到它。

该屏幕截图还提供了所需纵横比的视觉参考。
UI 元素不是直接可见的
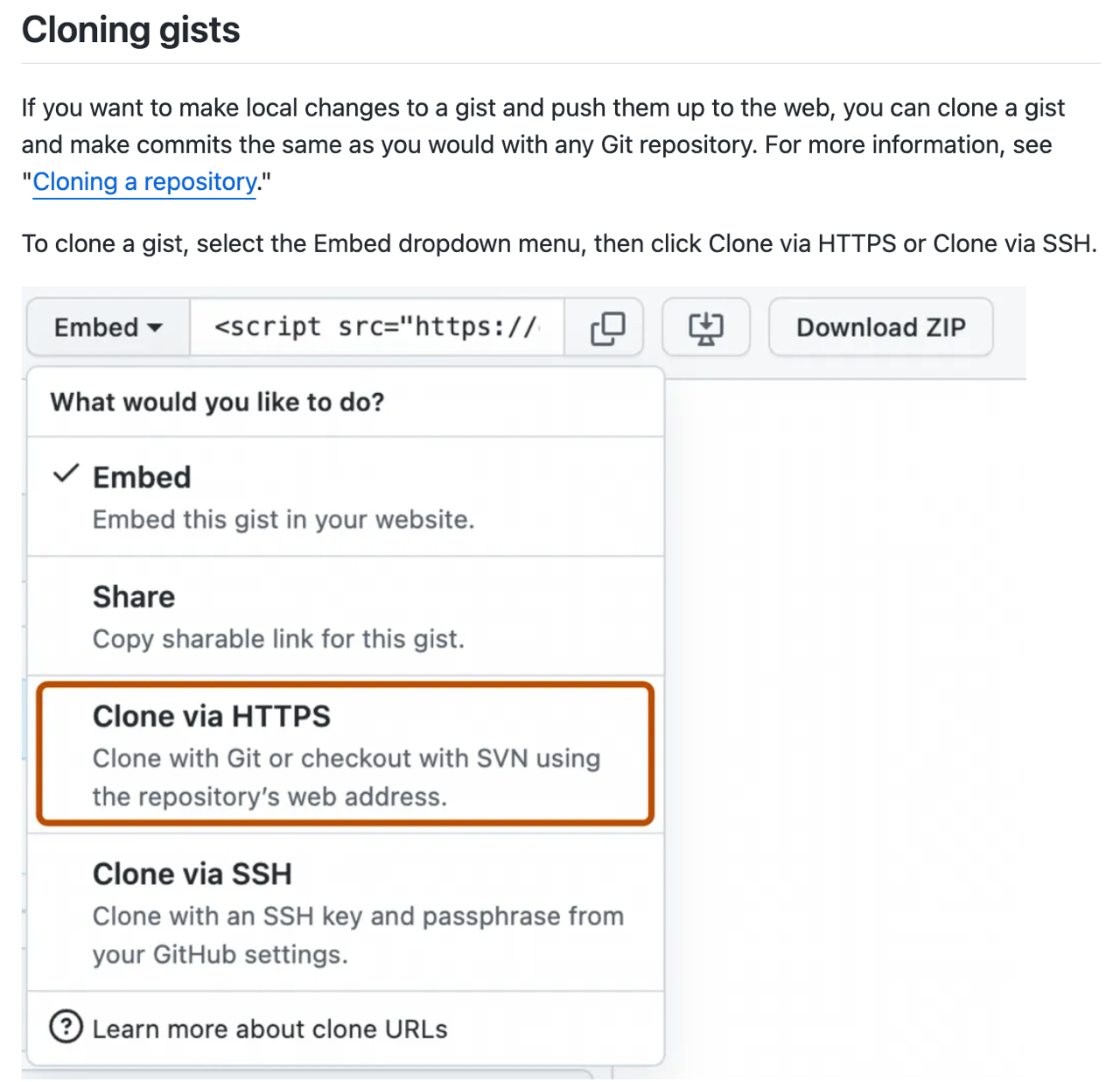
克隆 Gist 的选项包含在标有“嵌入”的下拉菜单下。

该屏幕截图有助于在菜单中找到正确的选项(要打开下拉列表才能看到)。
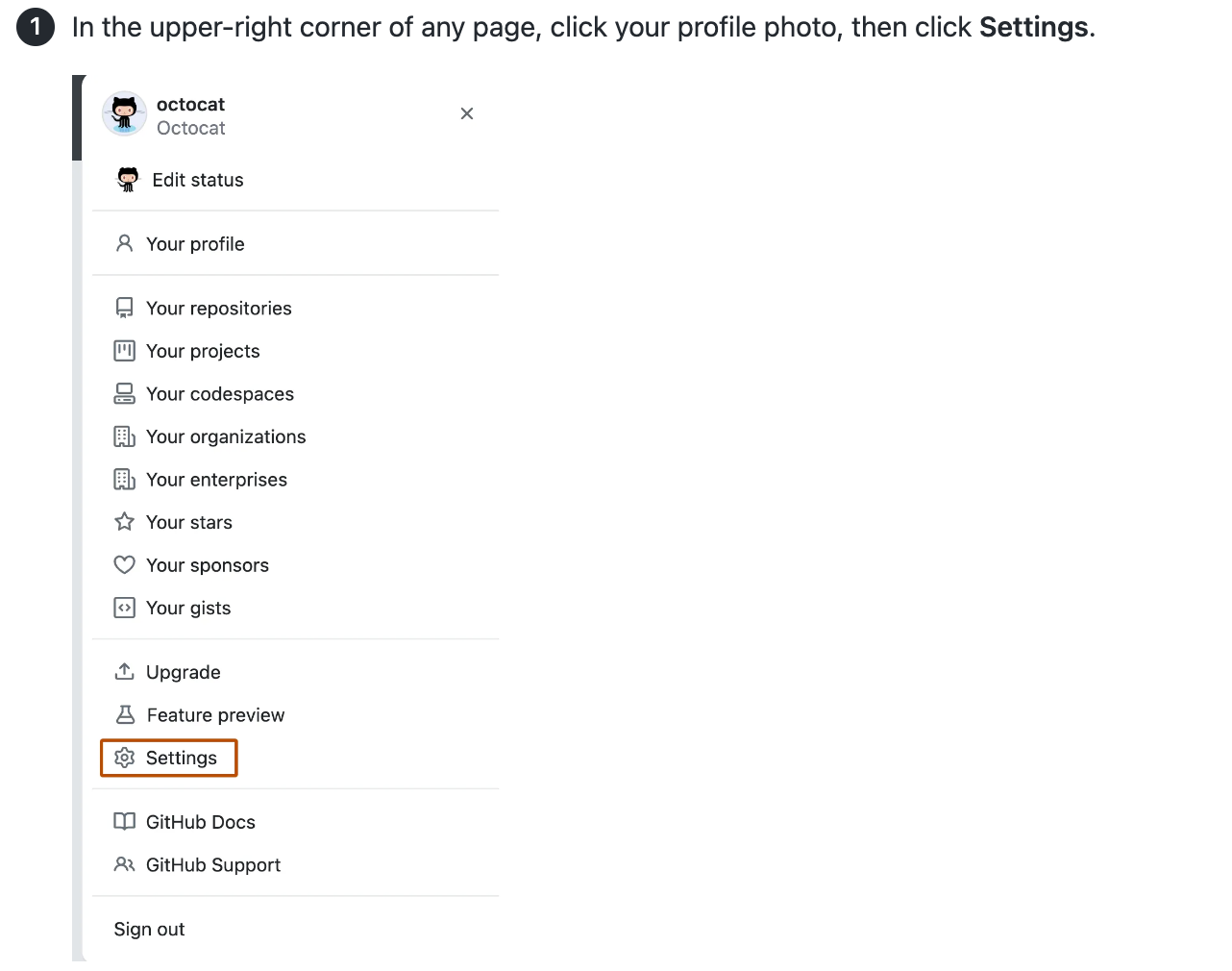
界面中存在可能导致混淆的多个选项
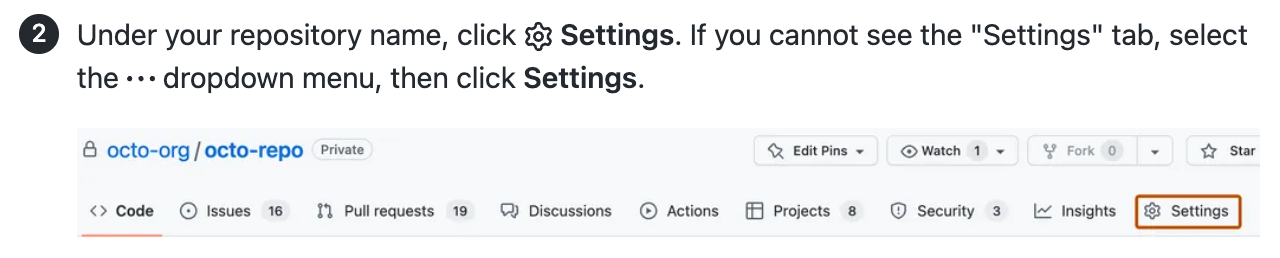
存储库主页面上有三个元素可以解释为“设置”:“设置”选项卡、右侧边栏“关于”部分中的齿轮图标,以及通过个人资料图片访问的帐户设置。

该屏幕截图有助于找到正确的选项。
不符合条件的屏幕截图
以下屏幕截图是不符合我们的包含条件的。
UI 元素易于找到
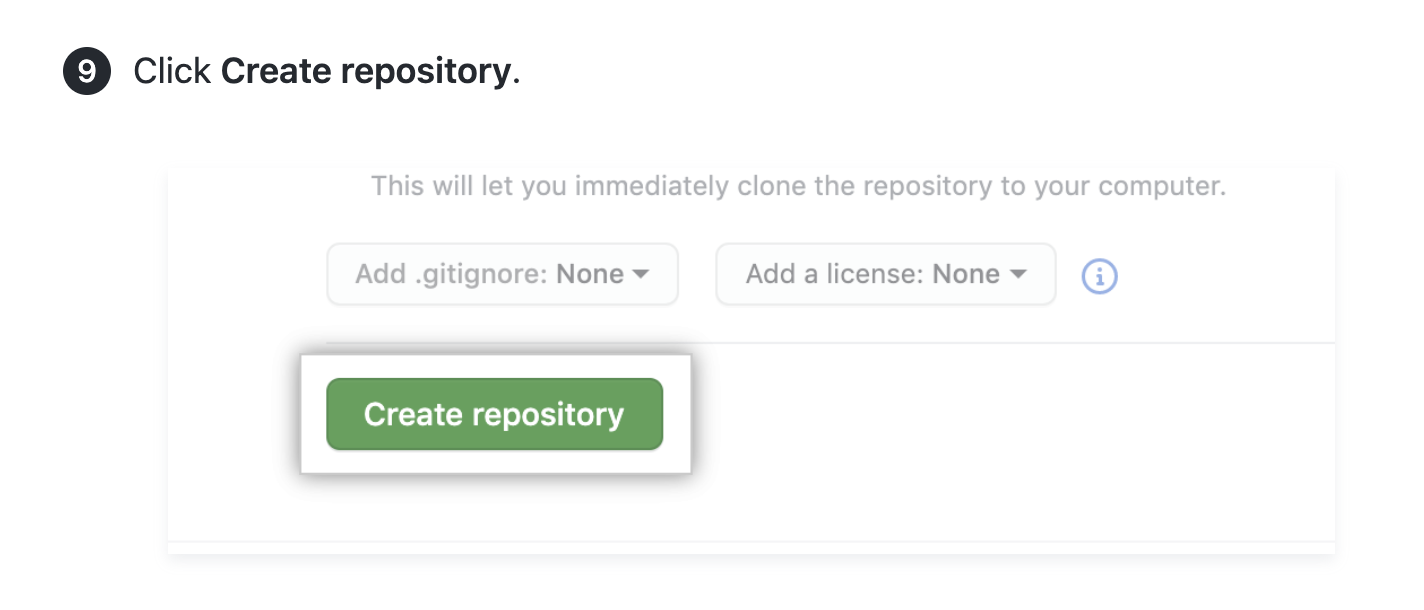
“创建存储库”按钮在大小、颜色和位置上都非常显眼。 没有什么类似的选项。

文本说明就足以帮助用户完成此步骤。
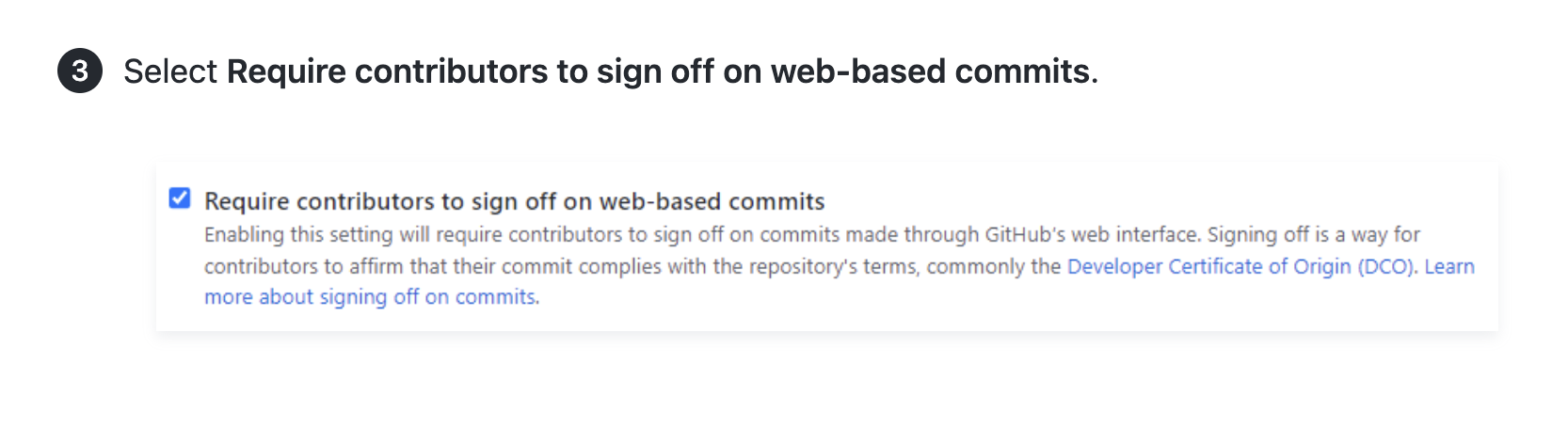
UI 只涉及少量且直接的选项
简单明了的选项(例如选择或取消选择复选框)不需要视觉上的支持。

文本说明就足以帮助用户完成此步骤。
屏幕截图中包含的复选框下的完整文本还会对易读性产生两个影响:
- 这句话对于视力不佳的用户而言很难阅读,因为它很小且不像 HTML 文本那么清晰。
- 使用屏幕阅读器的人无法获取到该信息,因为它不符合替换文字字符限制。 可以通过将该文本包含在说明中来弥补这一点,但会显得有些啰嗦。
屏幕截图的要求
除了插入条件之外,屏幕截图还必须满足以下要求。
技术规范
- PNG 文件格式
- 仅能使用静态图像(不能是 Gif 格式文件)
- 144 dpi
- 通栏图像 750–1000 像素宽
- 文件大小不超过 250 KB
- 采用描述性的文件名,例如
gist-embed-link.png,而不是right_side_page_03.png
辅助功能
为了满足更多用户的需求,屏幕截图必须:
- 在过程步骤中附有完整的说明,没有完全以视觉形式传达的信息。
- 具有充分的对比度,在界面中清晰可见,不存在模糊或者不透明度或颜色对比不足的情况。
- 替换文字(如果有)描述图像内容及其突出显示外观。 有关详细信息,请参阅“风格指南”。
- 清晰明了,文本和 UI 元素尽可能清晰。
视觉样式
- 在周围用足够的文本展示 UI 元素,以帮助大家了解该元素在屏幕上的位置。
- 通过调整浏览器窗口的大小来减少负空间,直到达到最佳状态。
- 尽可能以浅色主题显示界面。
- 如果显示用户名和头像,请将它们替换为 @octocat 的用户名和头像。 使用浏览器中的开发人员工具将用户名替换为
@octocat,并将头像的 URL 替换为https://avatars.githubusercontent.com/u/583231?v=4。 - 截图中请勿包含游标。
下拉菜单的视觉样式
如果显示下拉菜单的主要目标是帮助读者找到该菜单,则显示关闭状态的菜单。

如果显示下拉菜单的主要目标是帮助读者区分菜单中的选项,则显示打开状态的菜单。 捕获打开的菜单,不带焦点(不处于存在光标的状态或悬停状态)。 显示具有白色背景的菜单项可确保与深橙色轮廓(存在时)形成鲜明对比。

突出显示屏幕截图中的元素
若要在屏幕截图中突出显示特定 UI 元素,请使用 Snagit 的特殊主题在元素周围应用对比描边。
该描边是 Primer Design System(十六进制 #BC4C00 或 RGB 188、76、0)中的颜色 fg.severe。 这种深橙色在白色和黑色上都有很好的颜色对比度。 若要检查在其他背景色上的对比度,请使用颜色对比度分析器。

将 GitHub Docs 主题导入 Snagit
-
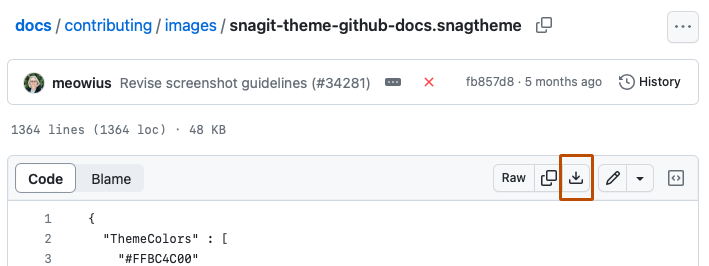
若要下载 Snagit 主题,请在
github/docs存储库中导航到snagit-theme-github-docs.snagtheme,然后单击 。
-
打开 Snagit,然后选择“形状”工具。
-
在“快速样式”下选择“导入”。
-
从计算机的文件中选择“Snagit”主题。 这将安装形状预设。
-
(可选)若要将主题添加到收藏夹,请选择以深橙色框出的星型图标。
向屏幕截图添加突出显示效果
-
在 Snagit 中打开屏幕截图。
-
若要设置像素深度(分辨率)和像素宽度,请在图像画布下打开“调整图像大小”对话框。
- 像素深度:144 dpi(相当于 Snagit for Mac 上的“2x”)
- 像素宽度:最大 1000 像素
注意: 在 Windows 上,可能需要选择“高级”来更改分辨率。 确保已禁用“使用重新采样”。
-
在“形状”边栏中打开 GitHub Docs 主题后,选择深橙色矩形。
-
在图像上进行拖放以创建矩形。
-
通过拖动边缘调整矩形的高度和宽度。 不要调整圆角,应保持 4 像素。 调整 UI 元素和描边之间的间距,使其与描边本身的宽度相等。
-
将图像导出为 PNG。
注意: Snagit 中的 bug 可能会影响圆角,导致矩形变为椭圆。 如果发生这种情况,请删除并重新安装 GitHub Docs 主题(Windows 和 Mac),或单击并拖动形状右上角的黄色点,已将圆角重置为 4 px(仅 Mac)。
替换屏幕截图
替换现有图像时,最佳做法是保留图像的文件名。
如果必须更改图像文件名,请在存储库中搜索对该图像的其他引用,并更新对原始文件名的所有引用。
如果在 GitHub Enterprise Server 文档的弃用版本中使用该图像,请不要更改文件名。
Markdown 内容中的图像版本控制
某些映像适用于所有 GitHub 计划(GitHub Free、GitHub Pro、GitHub Team、GitHub Enterprise Cloud 和 GitHub Enterprise Server)。 在这种情况下,不需要版本控制。
当不同计划间的图像有所不同,或者图像会在更新版本的 GitHub Enterprise Server 中发生变化时,则需要使用 Liquid 条件语句对图像进行版本控制。 可能需要在最初创建内容时添加此版本控制,或者在为功能更新或 GitHub Enterprise Server 版本更新内容时添加此版本控制。
图像位置
图像位于 /assets/images 目录中。 此目录具有一些子目录,可用于按计划和版本号整理内容。
| Directory | 使用情况 |
|---|---|
/assets/images | 不特定于任何 GitHub Enterprise 产品的图像。 |
/assets/images/enterprise/enterprise-server | 适用于 GitHub Enterprise Server (GHES) 的所有版本或适用于当前版本和未来版本的图像。 |
/assets/images/enterprise/<release number>,例如 /assets/images/enterprise/3.0/ | 当图像在新的 GHES 版本中发生变化时,请将新图像添加到原始位置,并将旧图像移动到与该图像适用的最新版本对应的目录。 |
示例:再不同计划间有所不同的图像
如果在不同计划之间存在差异,可以使用 Liquid 条件对两个图像进行版本控制。
{% ifversion fpt or ghec %}

{% else %}

{% endif %}
示例:新的 GitHub Enterprise Server 版本中更新了图像
如果 GitHub Enterprise Server 3.10 的图像将发生更改,并且更新后的图像将用于 GitHub Enterprise Server 以后的所有版本,请将现有图像移动到 /assets/images/enterprise/3.10,然后将新图像添加到原始位置 /assets/images/enterprise/foo/bar.png。
Liquid 条件如下所示:
{% ifversion fpt or ghec %}

{% elsif ghes < 3.10 %}

{% else %}

{% endif %}
弃用 3.10 版本时,将删除该 /assets/images/enterprise/3.10 目录。
带编号的版本目录应包含仅适用于该版本号及其更早版本的图像。 例如,/assets/images/enterprise/2.22 中应包含仅适用于 2.22 或 2.22 及更早版本的图像。